The best way to know all the network communication your app is doing is to inspect the network traffic to and from your phone while your app is running. My favorite tool for doing this is Fiddler by Progress Telerik.
About Fiddler
Fiddler is a free Web Debugging Proxy for Windows. Its intended purpose is to allow web developers to inspect their browsers’ traffic. It was released in 2003 when browsers did not yet provide the nice debugging tools that browsers have nowadays. When launching Fiddler, it will start a proxy server and automatically register itself as the system HTTP proxy server for all browsers that use the system’s settings (e.g., IE, Edge, Chrome, Safari, Opera, etc.) and for Firefox. If you then call a web site from your browser you can see, in detail, all the traffic the browser is requesting from any server and all the responses.
Using Fiddler with mobile apps
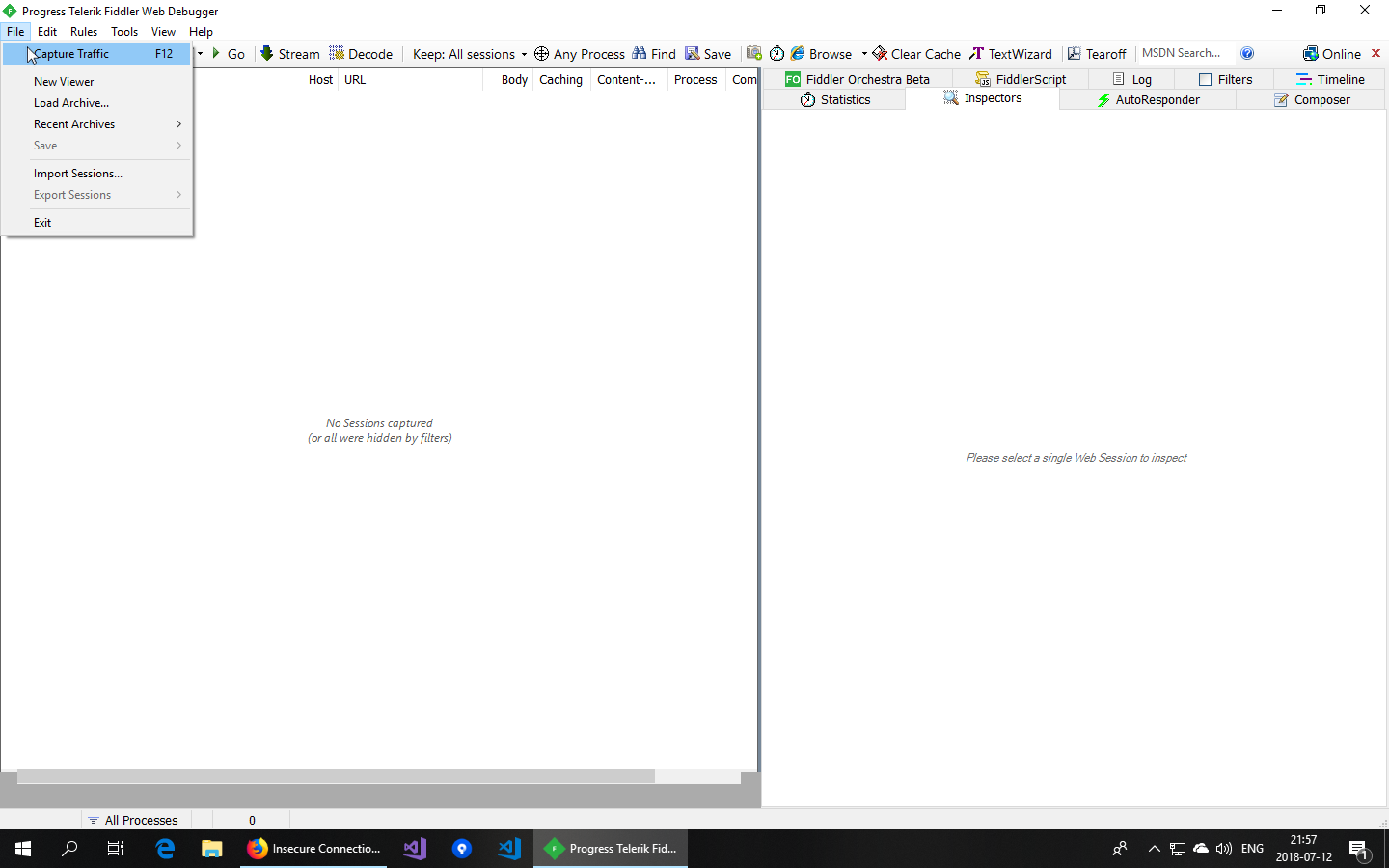
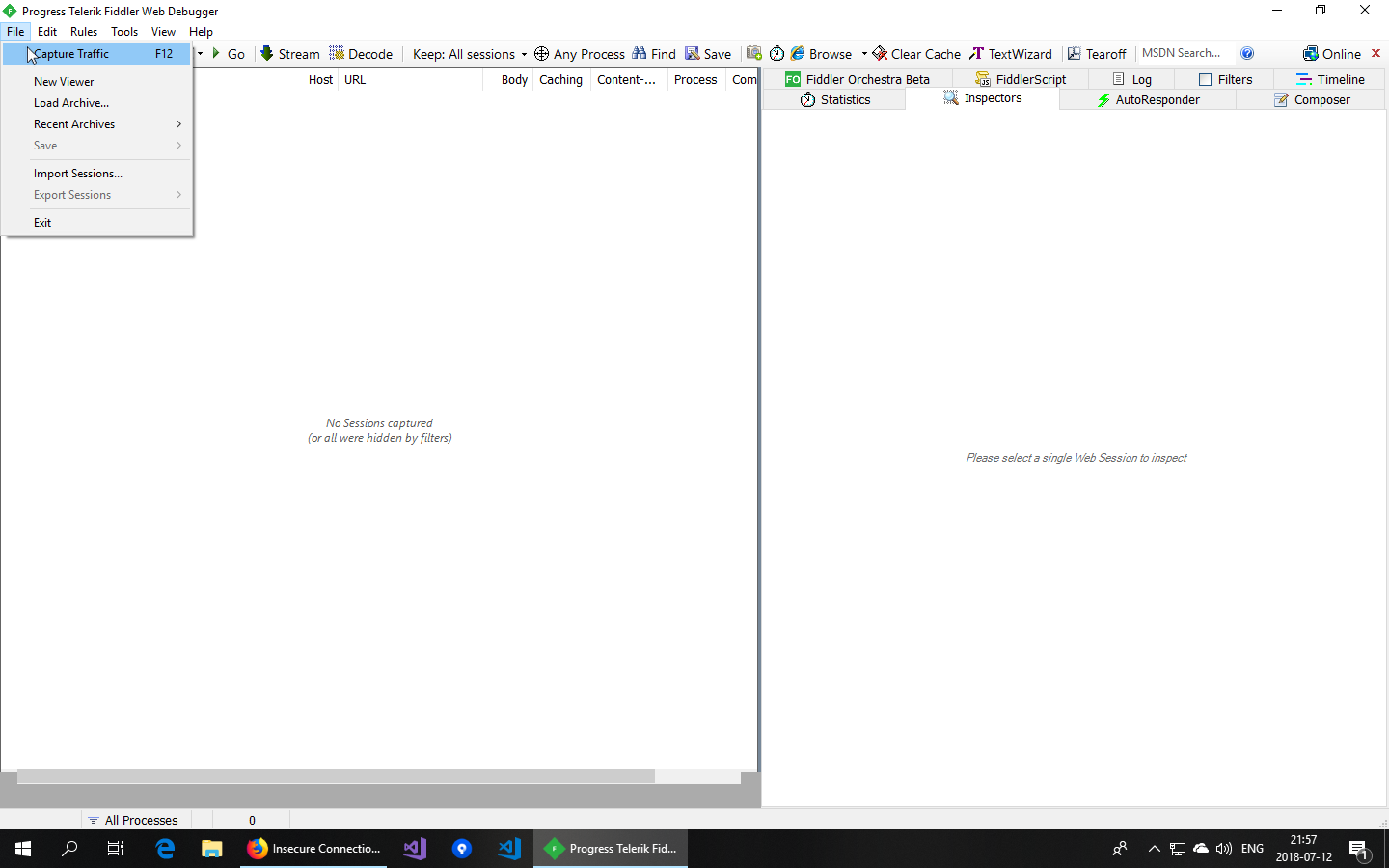
But Fiddler will also let you capture the traffic from any app, even if it’s not on the same machine, if you tell that app to send its requests through the proxy server Fiddler provides. We’ll look at how to do this for a mobile app. To do this, it is usually a good idea to first turn off the capturing of your browser and operating system requests by disabling File → Capture Traffic (F12) so you only see the requests from your app.

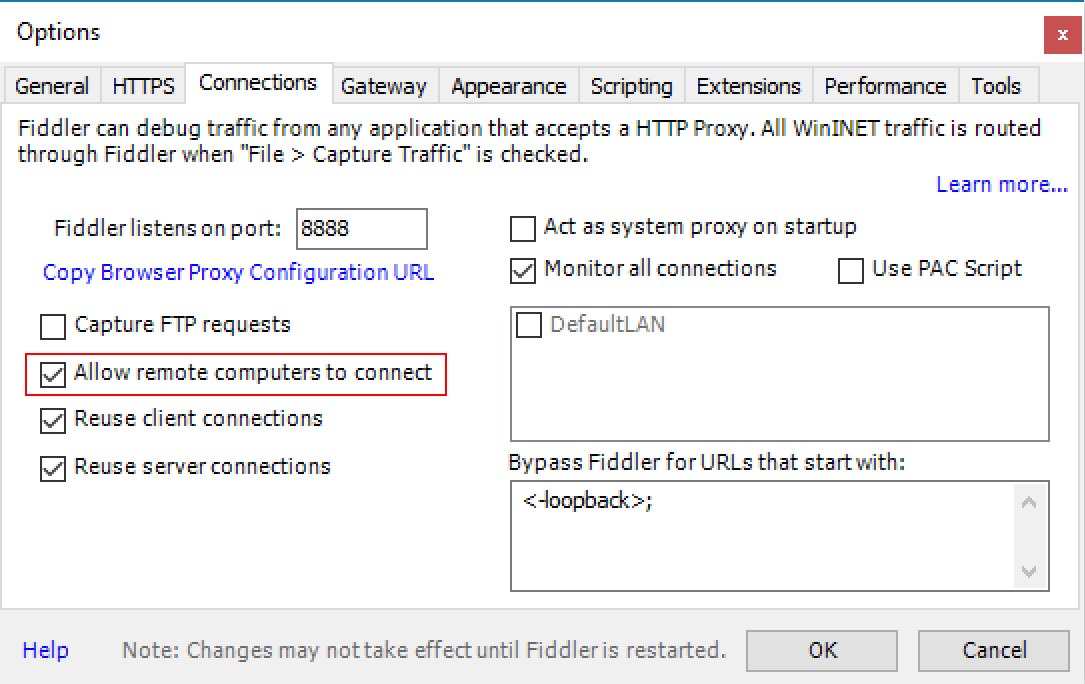
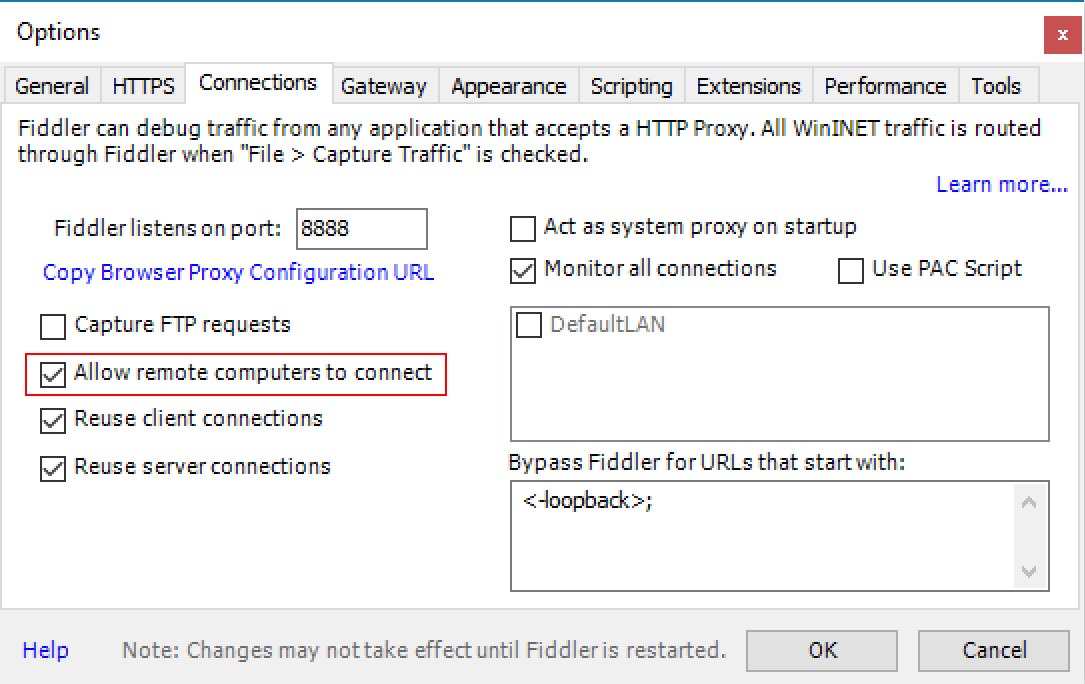
The next thing to do is to tell Fiddler to open a port to allow apps from other hosts to connect to it. This is done by checking Allow remote computers to connect in the Connections tab under Tools → Options.

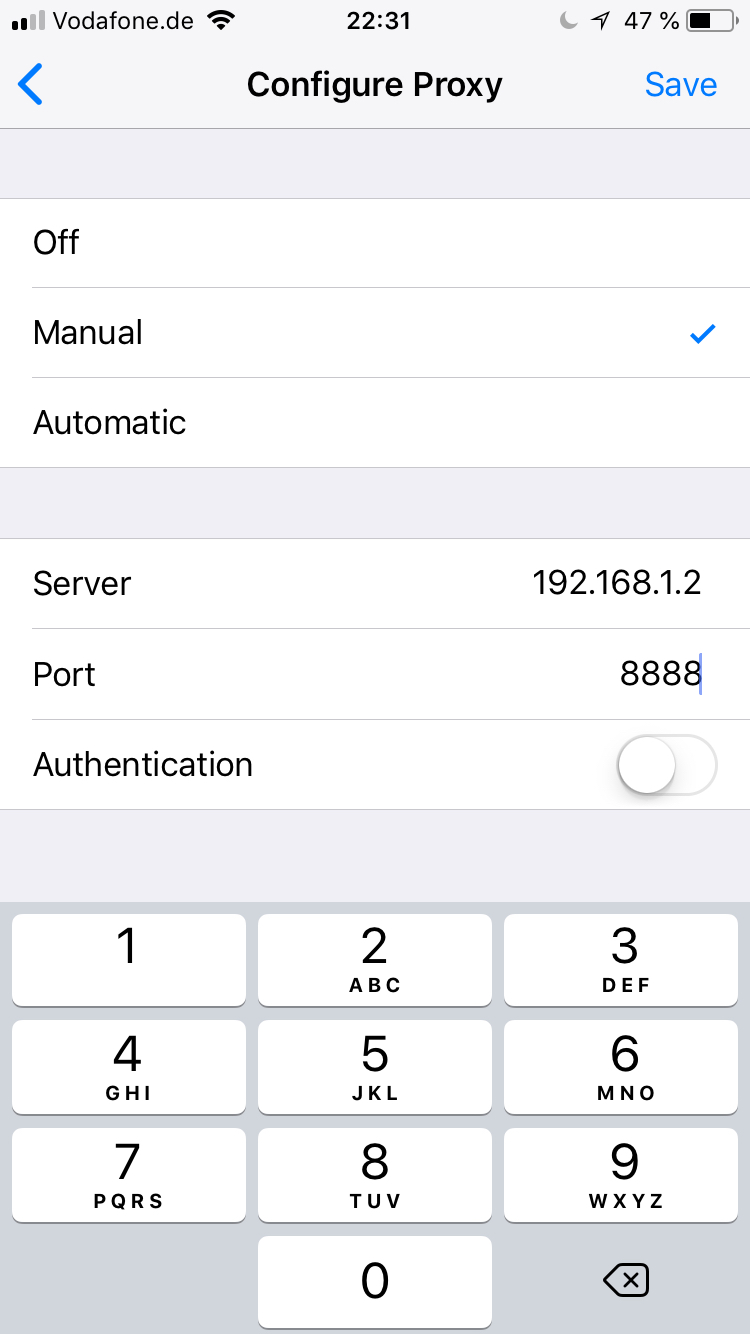
Now head over to your mobile phone. The phone will have to be inside the same wifi and the wifi will need to allow hosts to be able to communicate with each other. Such wifi networks are typically found at home or inside companies but not in public places. In the phone’s preferences, set your wifi’s proxy server to be the IP address of your PC and the TCP port that was set inside the Connections tab in Fiddler (the default is 8888).
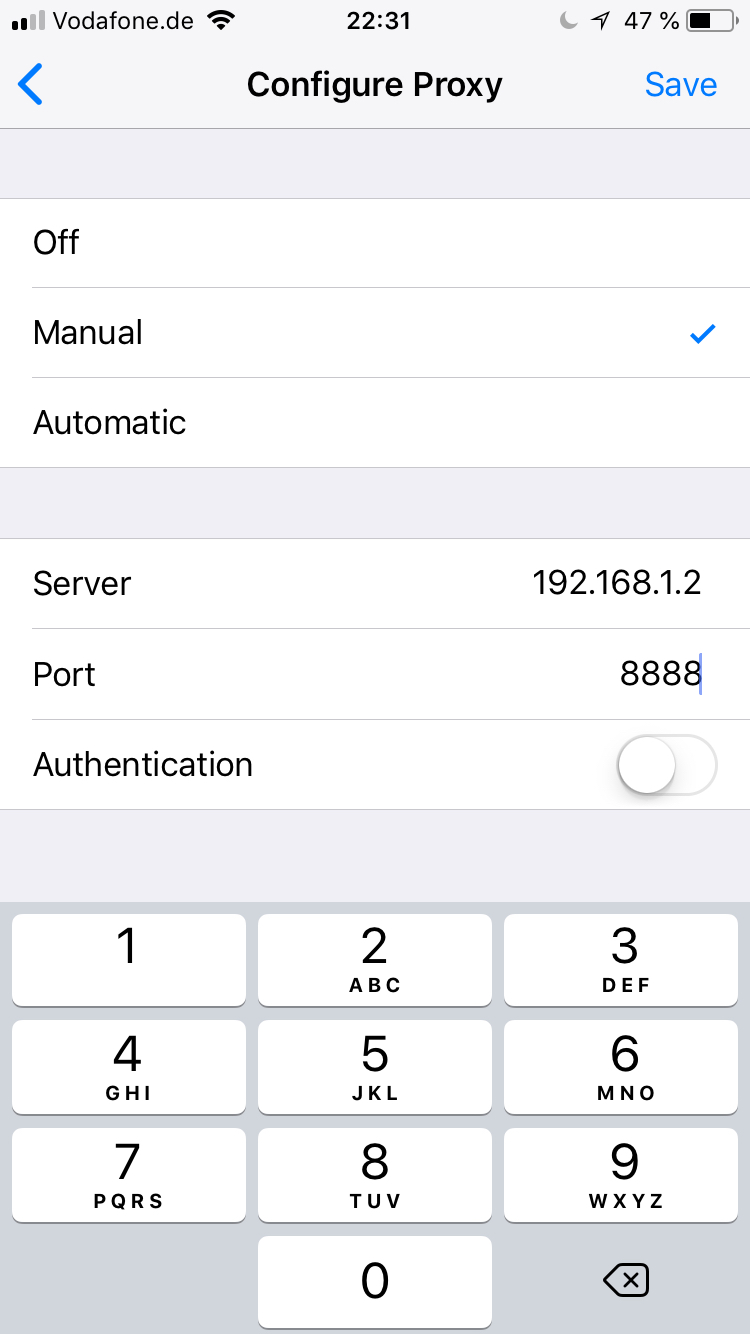
On iOS, you’ll find this setting under Settings → Wifi, tap the ⓘ next to your wifi, then under HTTP Proxy → Configure Proxy, set to Manual, the set the Server to the IP address of your PC and the Port to the TCP port (typically 8888).

Inspecting app traffic
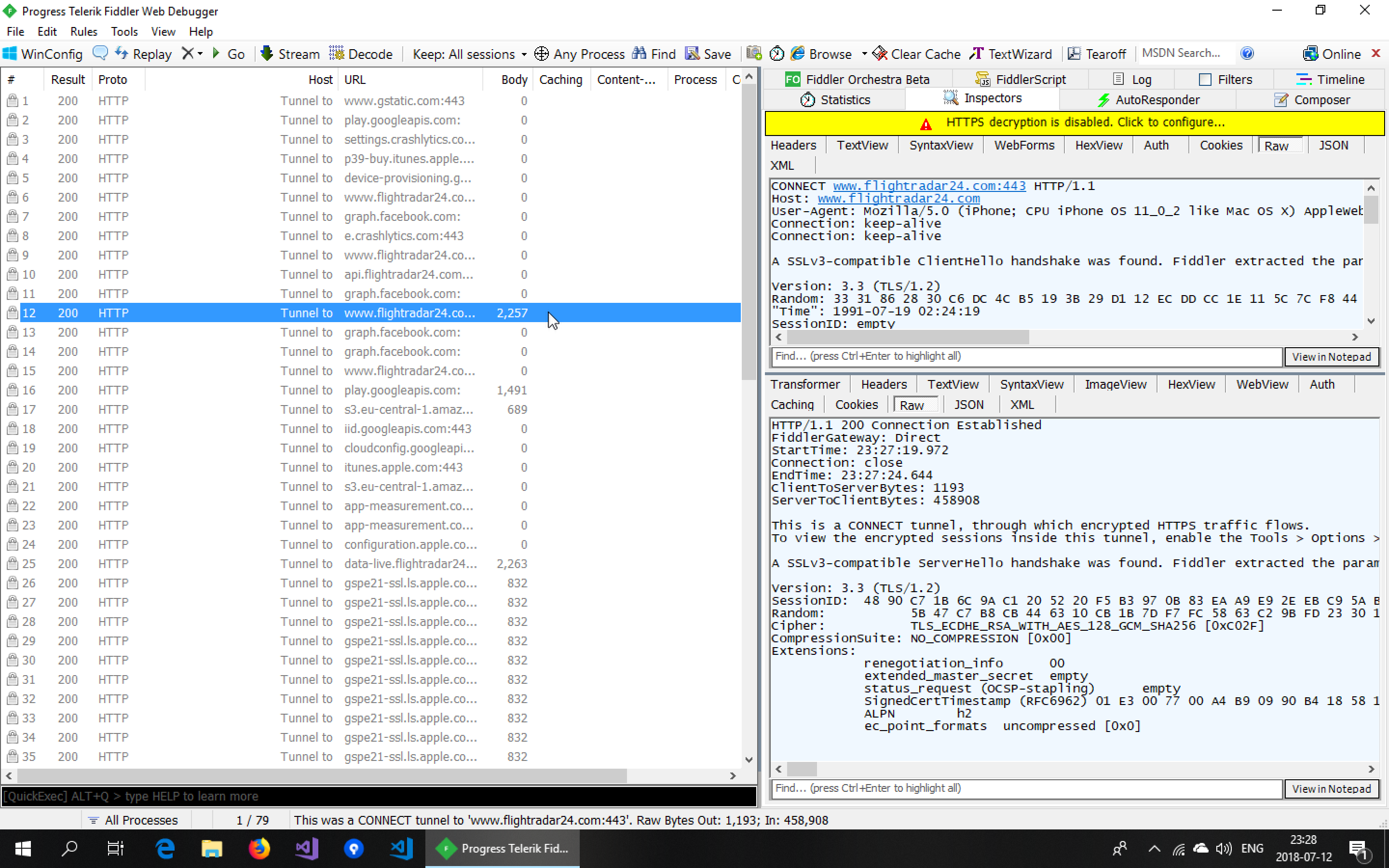
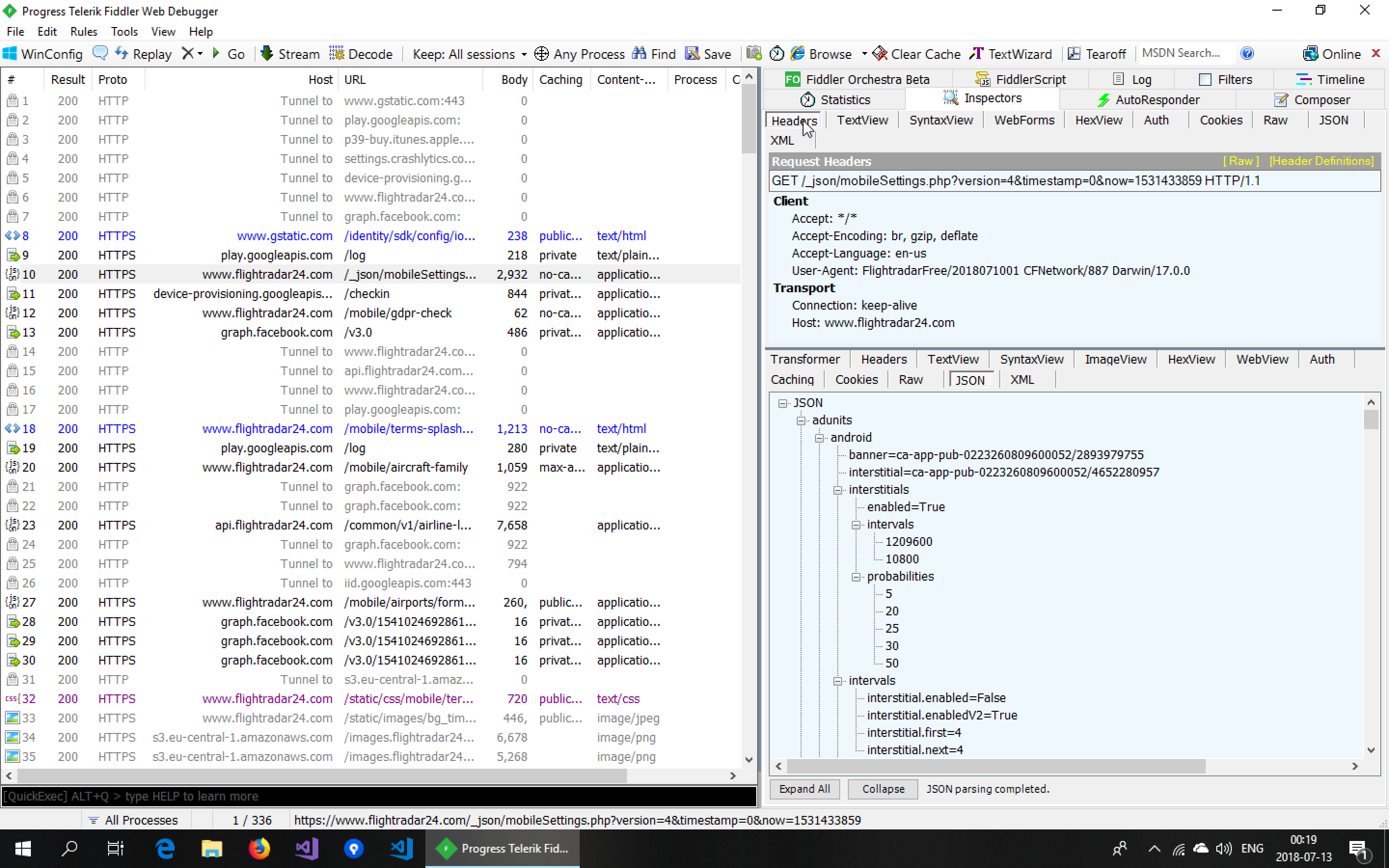
Lets launch one of my favorite apps, FlightRadar24, and look at the communication.

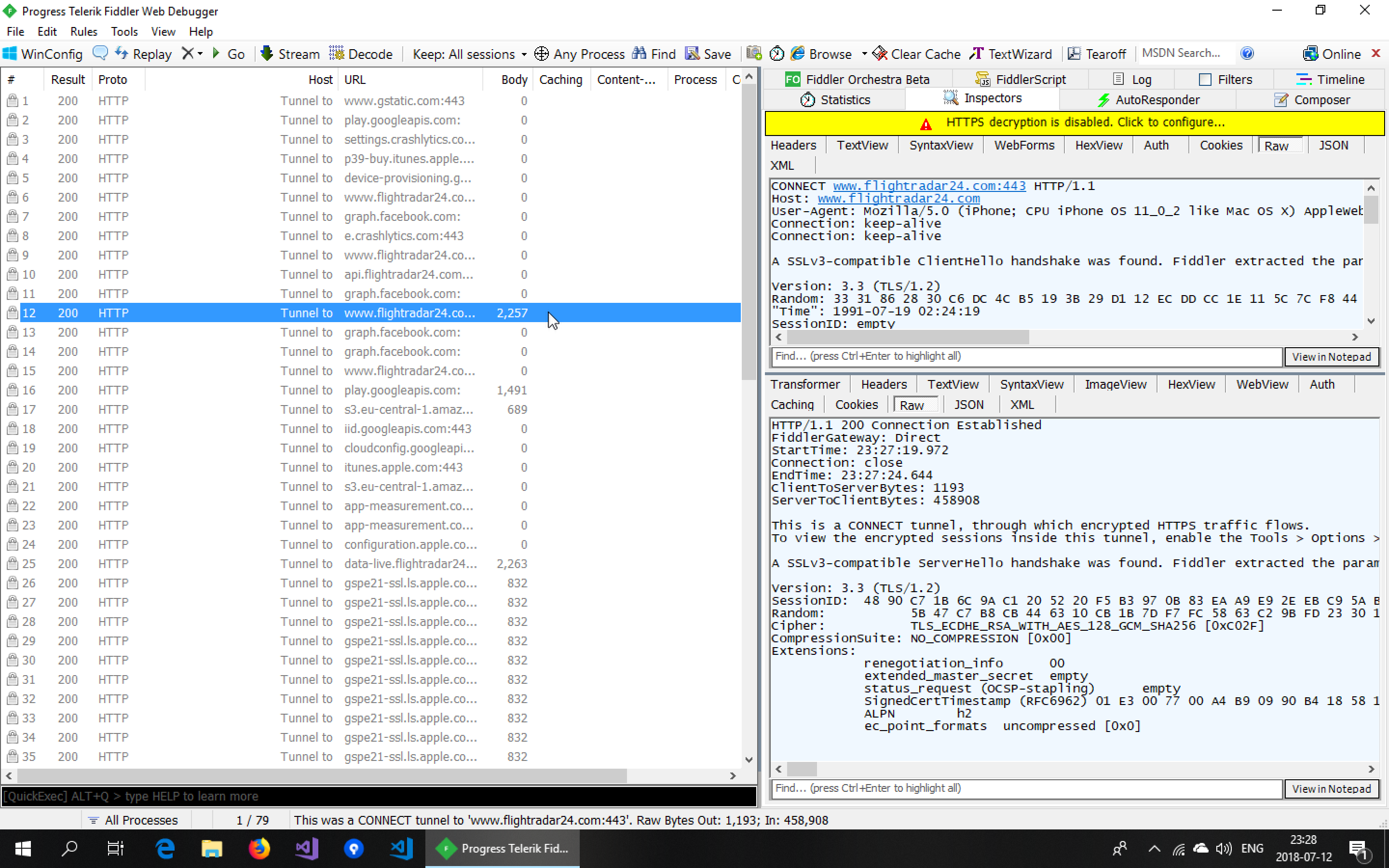
Looking at the communication, we see a lot of requests being sent out to multiple servers. But upon inspecting these requests, we notice we can see the contents of none of them. This is because the FlightRadar24 app is using HTTPS (which it should) for all of its requests.
Inspecting HTTPS traffic
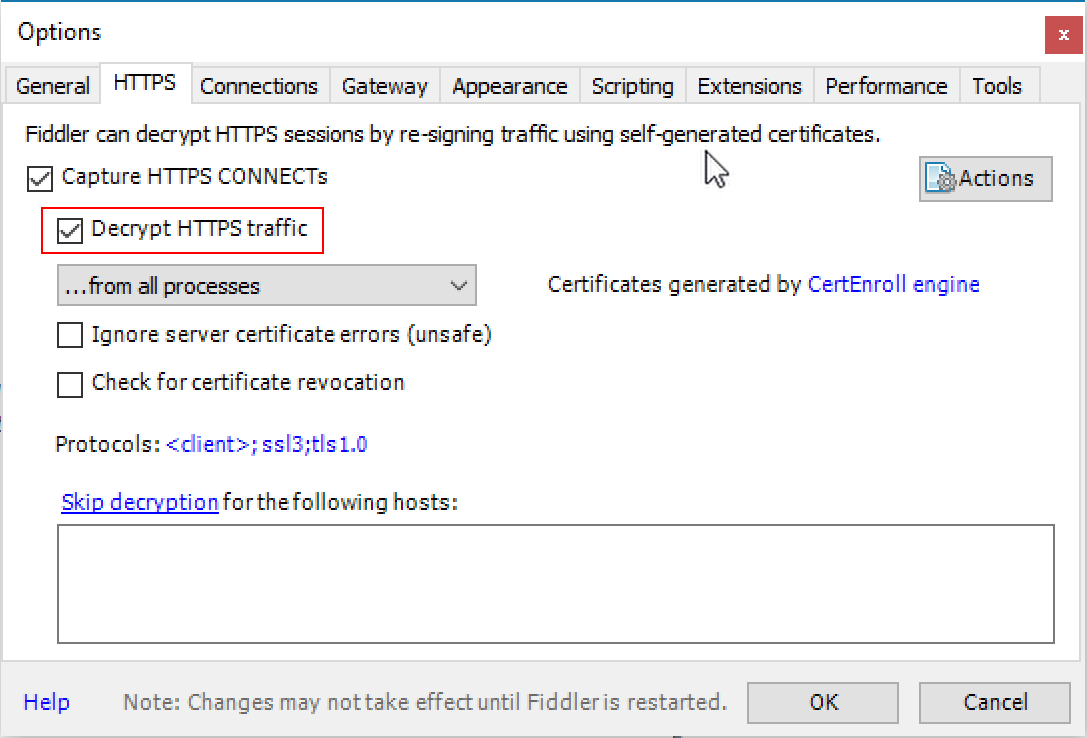
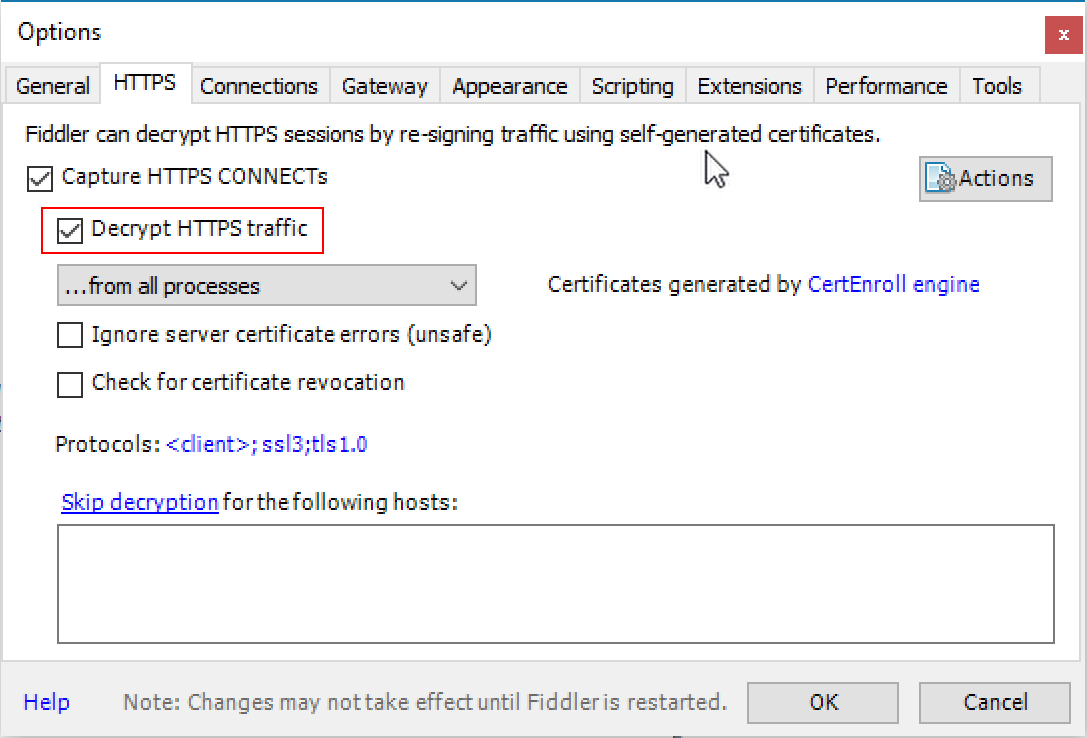
The solution to this is to instruct Fiddler to Decrypt HTTPS traffic in the HTTPS tab of the settings.

What this does is essentially a TLS man-in-the-middle attack (for more details, see the previous blog post in this series on certificate pinning).
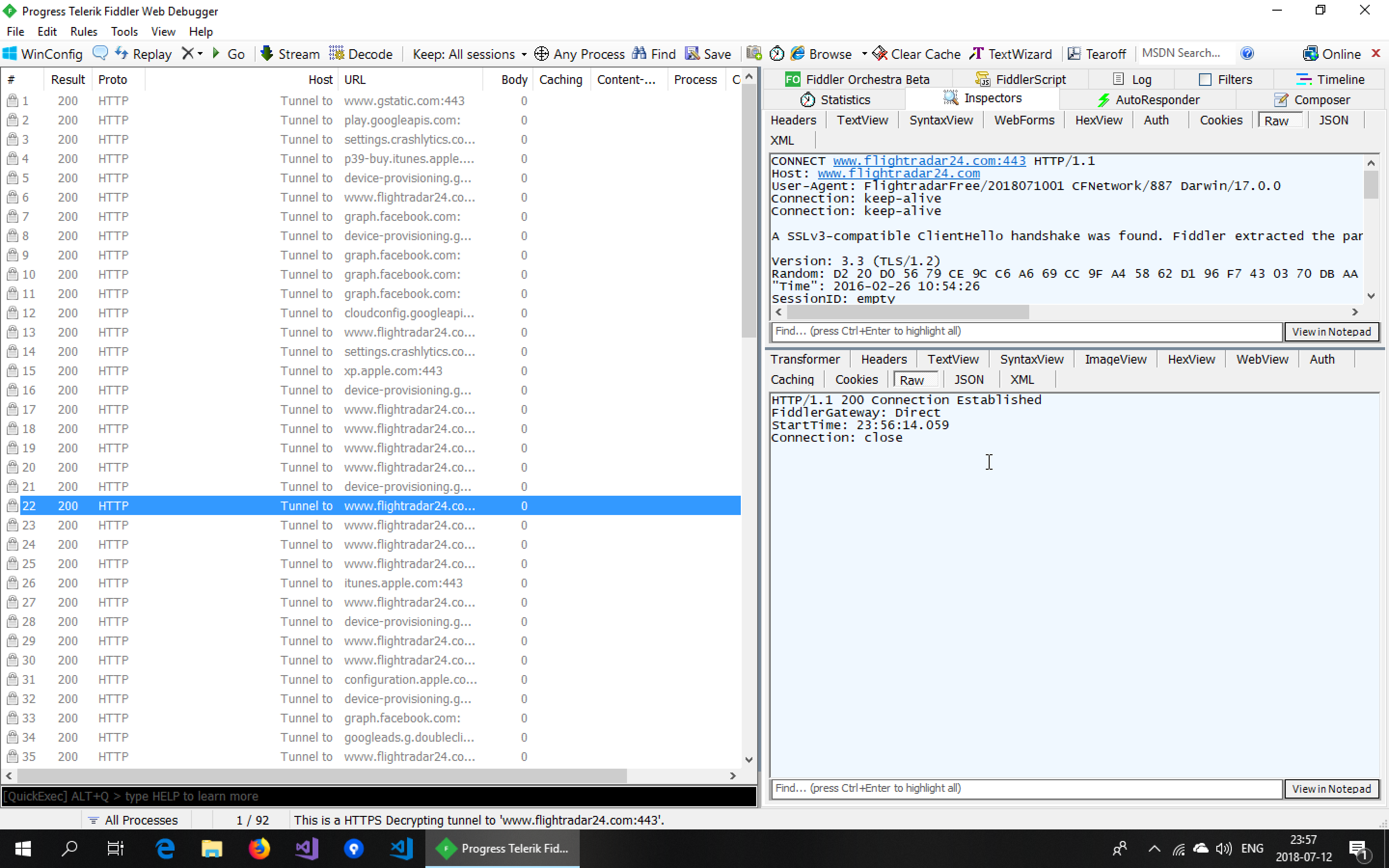
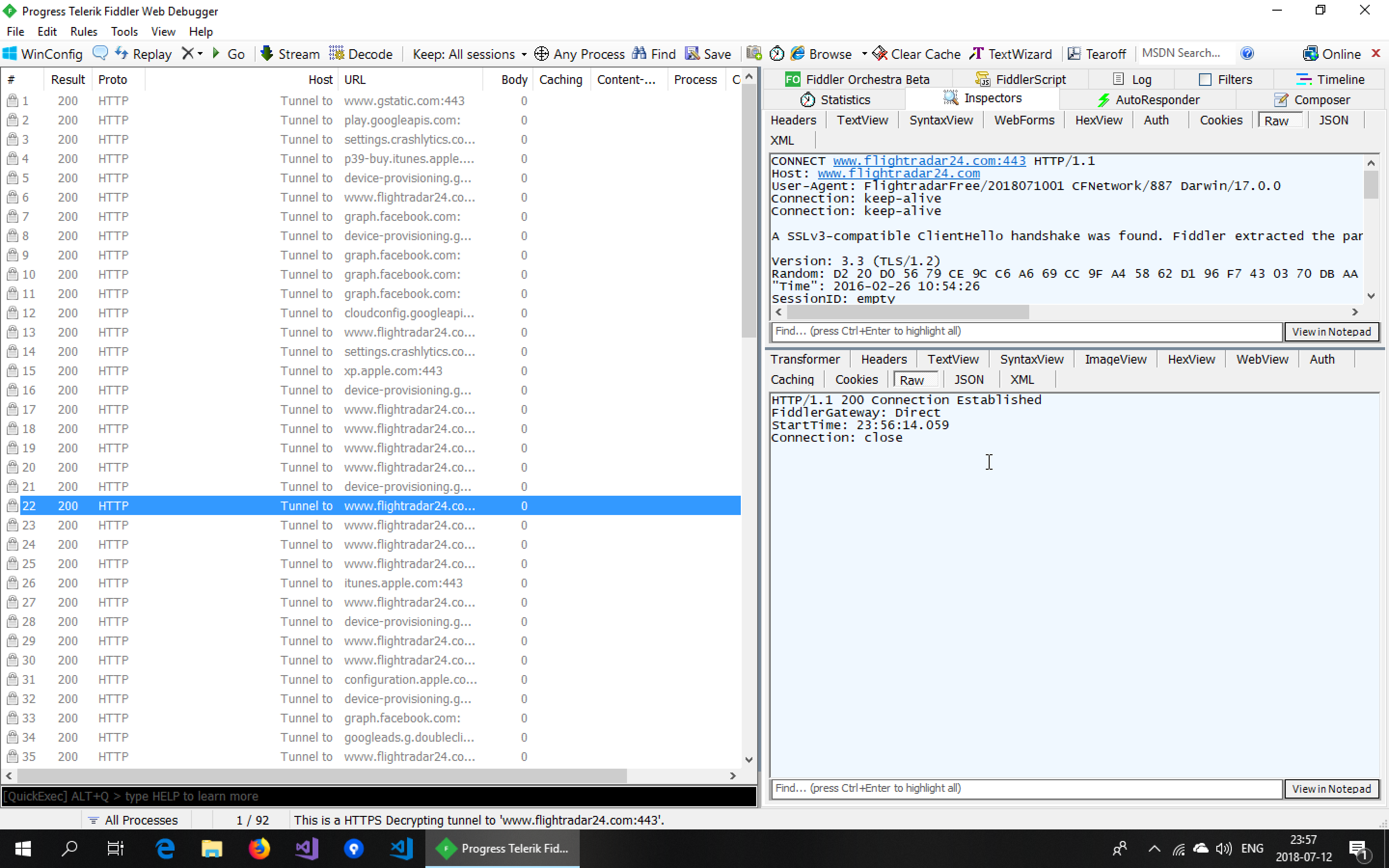
Looking at the communication, we notice that we see a lot of requests but their size is always 0. We also notice the app is not showing any flight movement information.

The reason for this is that, in order to do intercept the traffic and inspect the contents, Fiddler doesn’t forward the request to the server directly but instead acts as a web server towards our app. To do this, it creates a server certificate, issued by its own certificate authority. Since this certificate authority is not one that is trusted by the operating system, the HTTPS request inside the app fails. The FlightRadar24 app chooses not to show an error message when this happens so to the end user the result is that no flights show up.
Installing the FiddlerRoot certificate
What we can now do is get the operating system to trust the certificate issued by Fiddler. I’ll show how to do this for iOS.
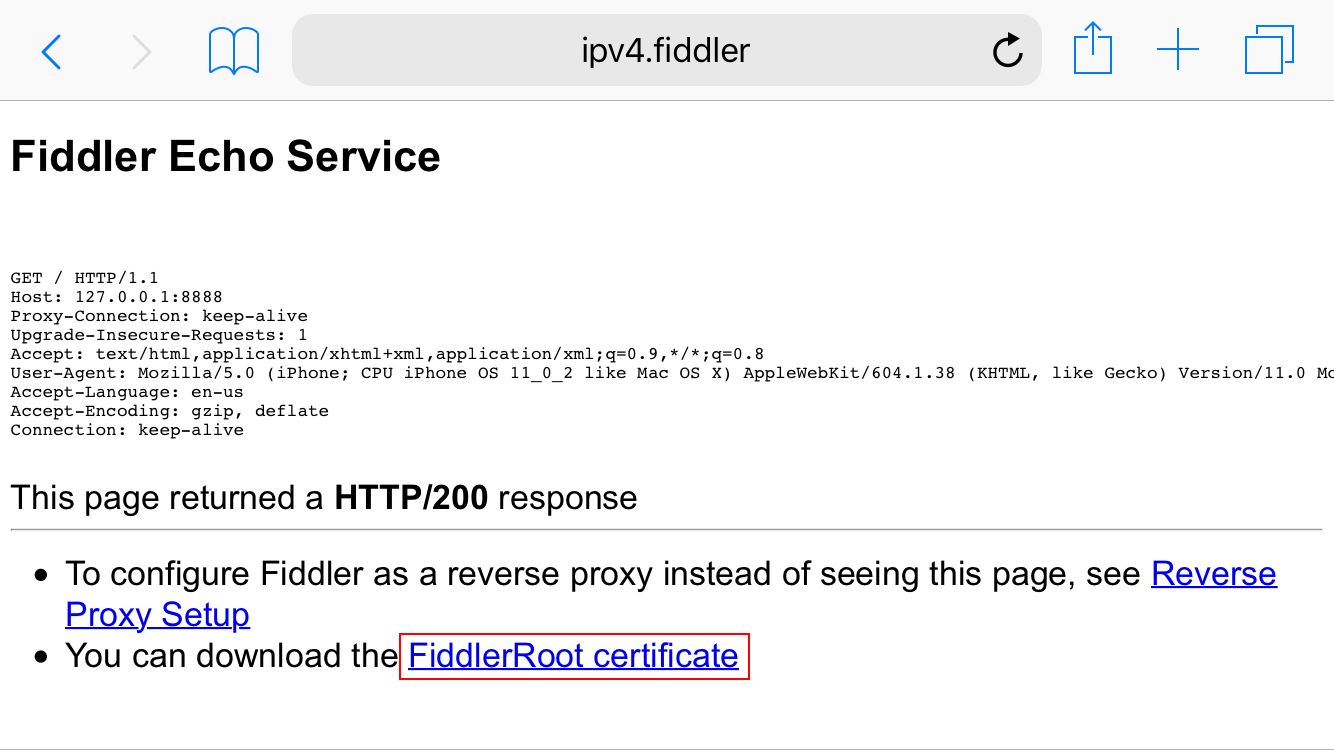
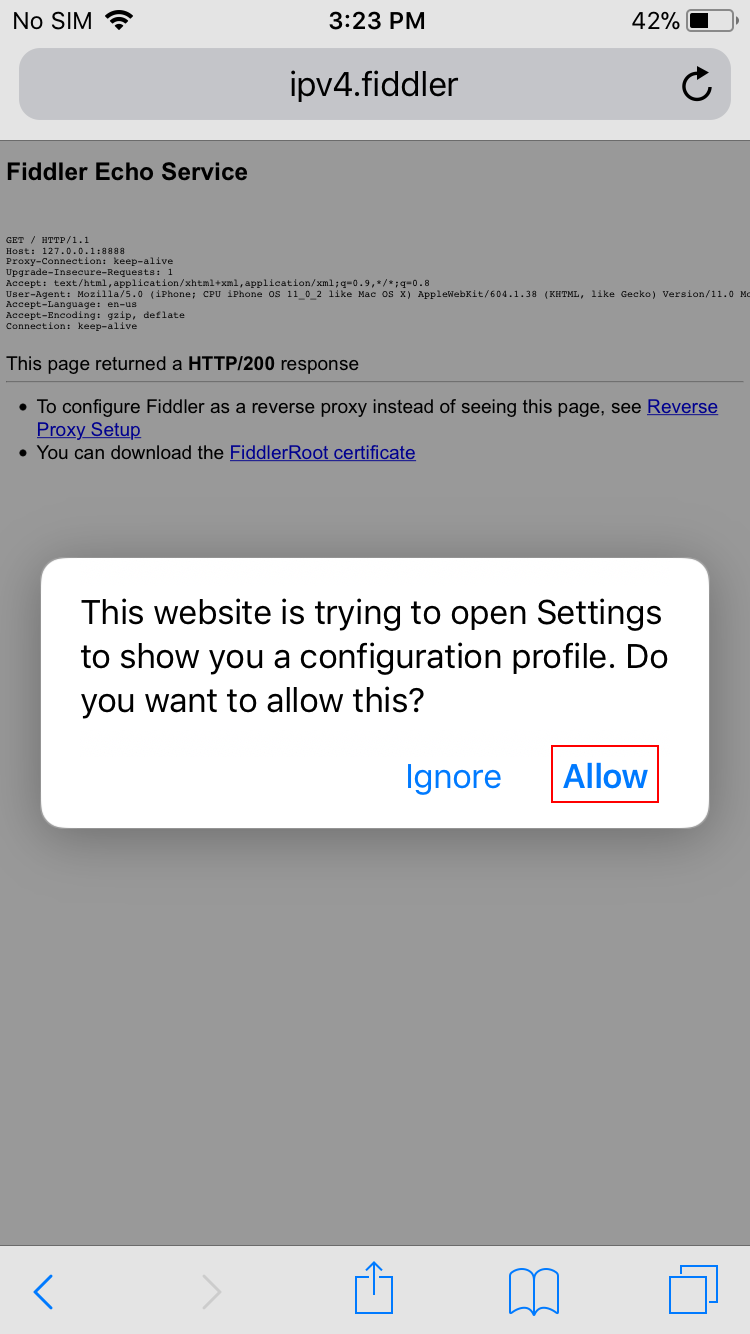
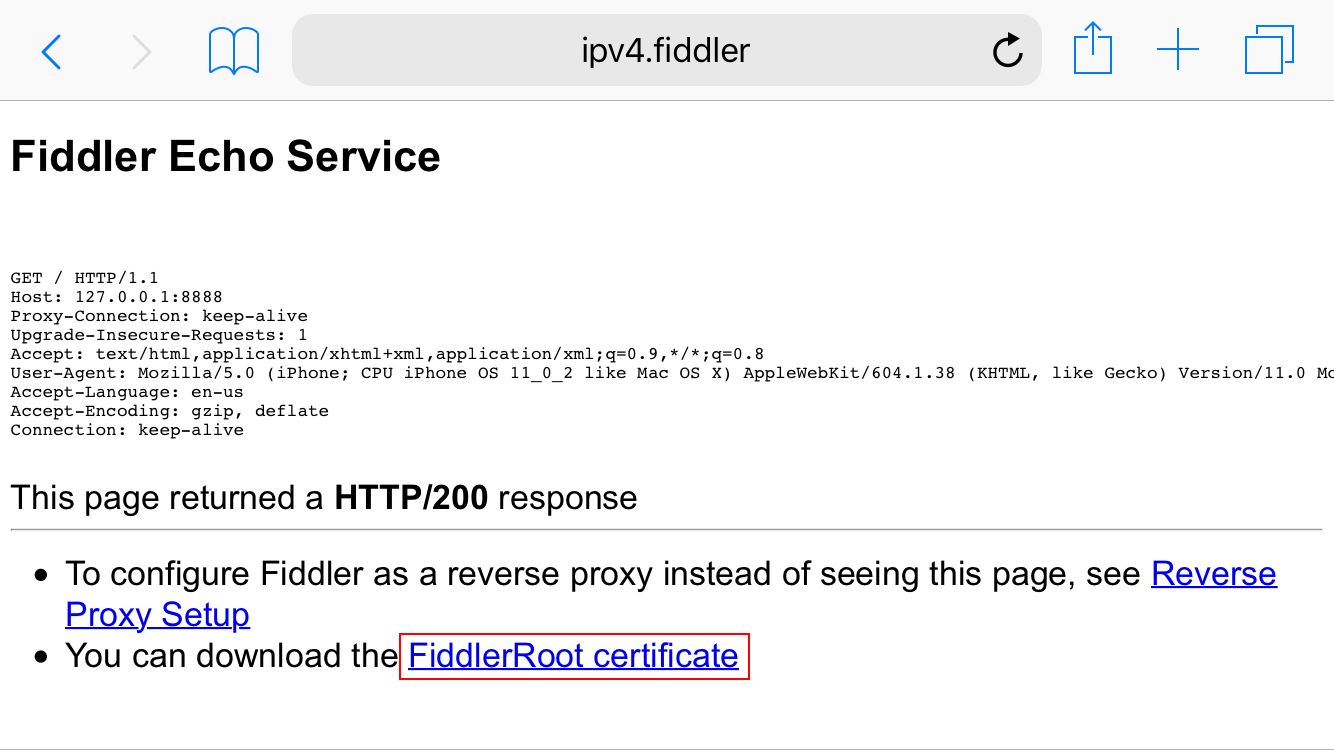
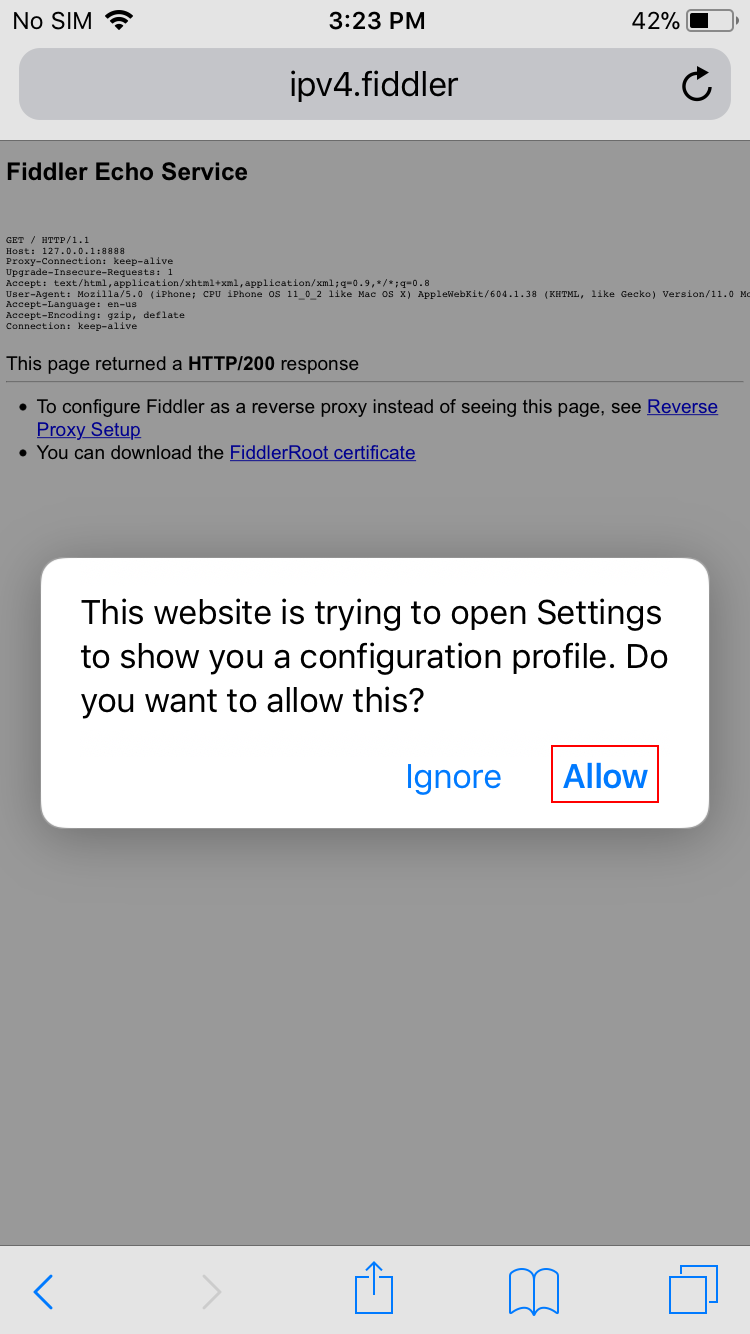
Point Mobile Safari at http://ipv4.fiddler:8888/ while your phone’s proxy server is set to Fiddler.

This page provides the Fiddler root certificate. Installing a new root certificate is something that should be done with care. For this reason, the operating system will ask you to confirm multiple security prompts.
Tap FiddlerRoot certificate.

Tap Allow.

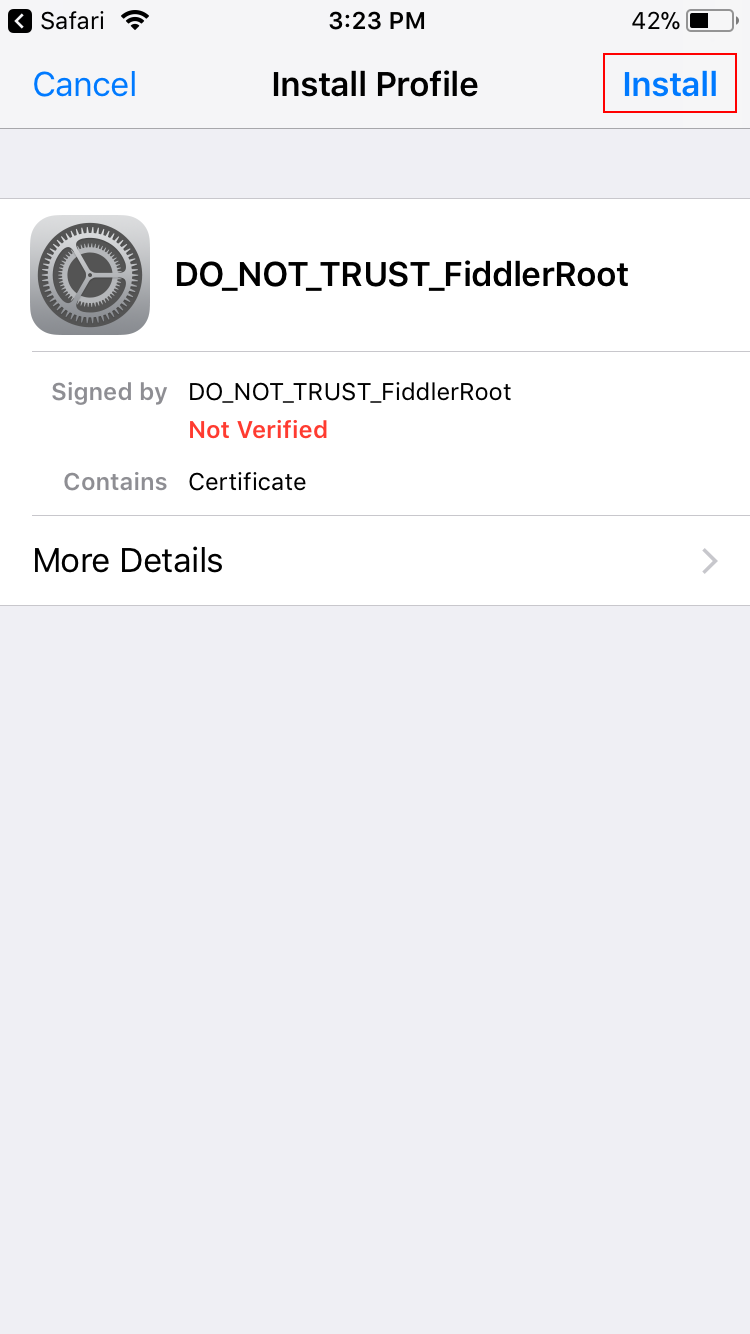
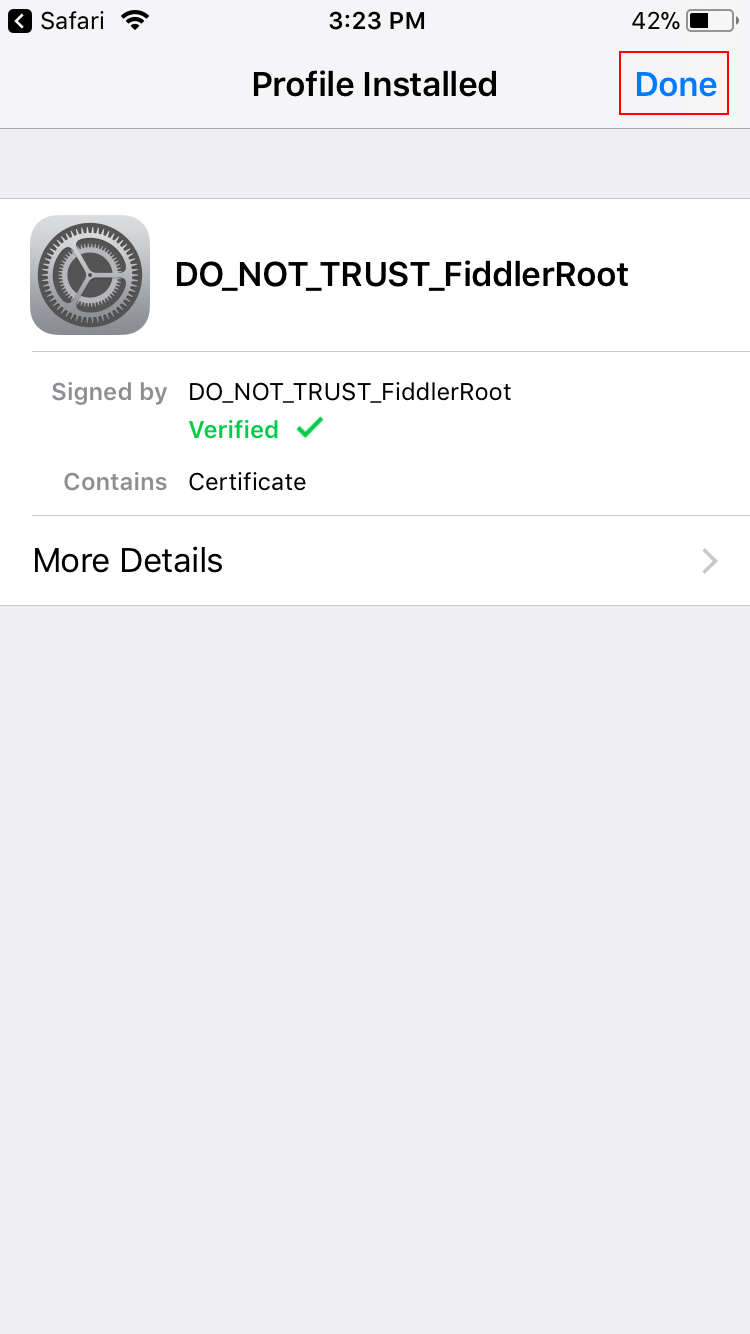
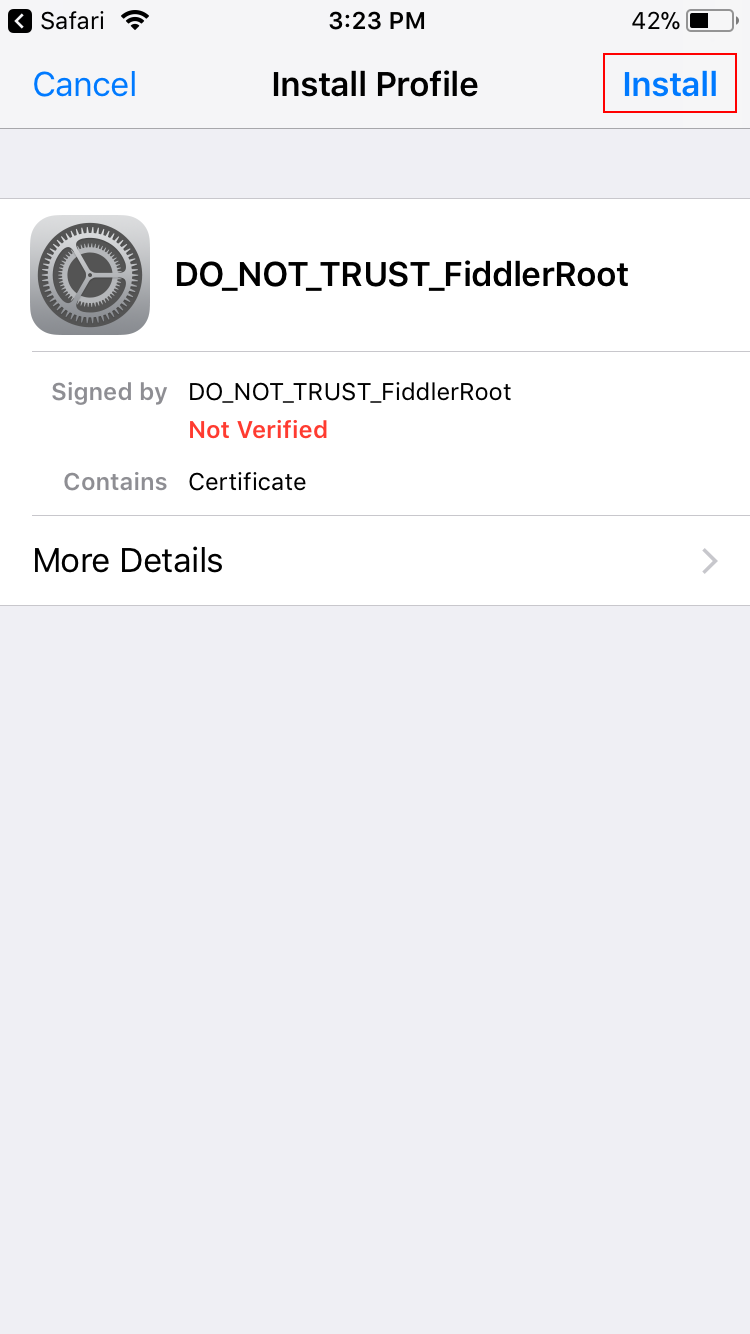
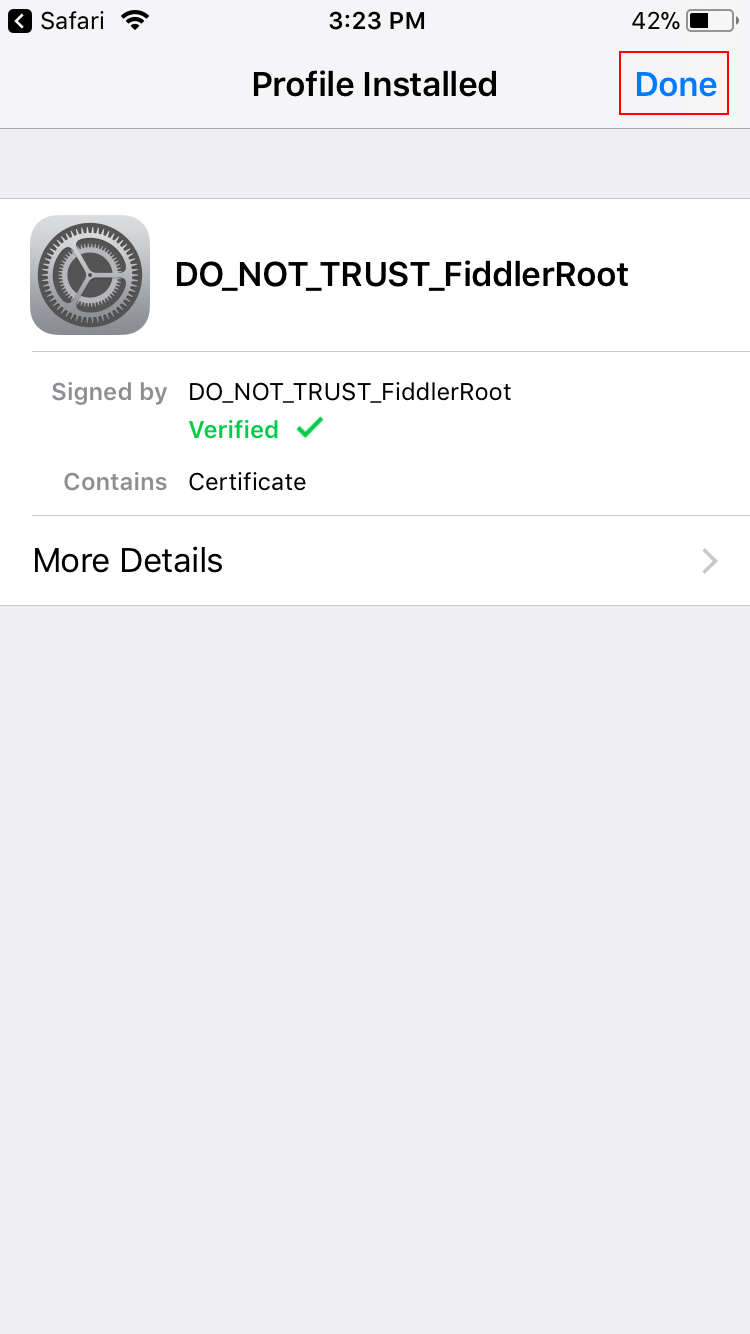
Tap Install to install the certificate DO_NOT_TRUST_FiddlerRoot.

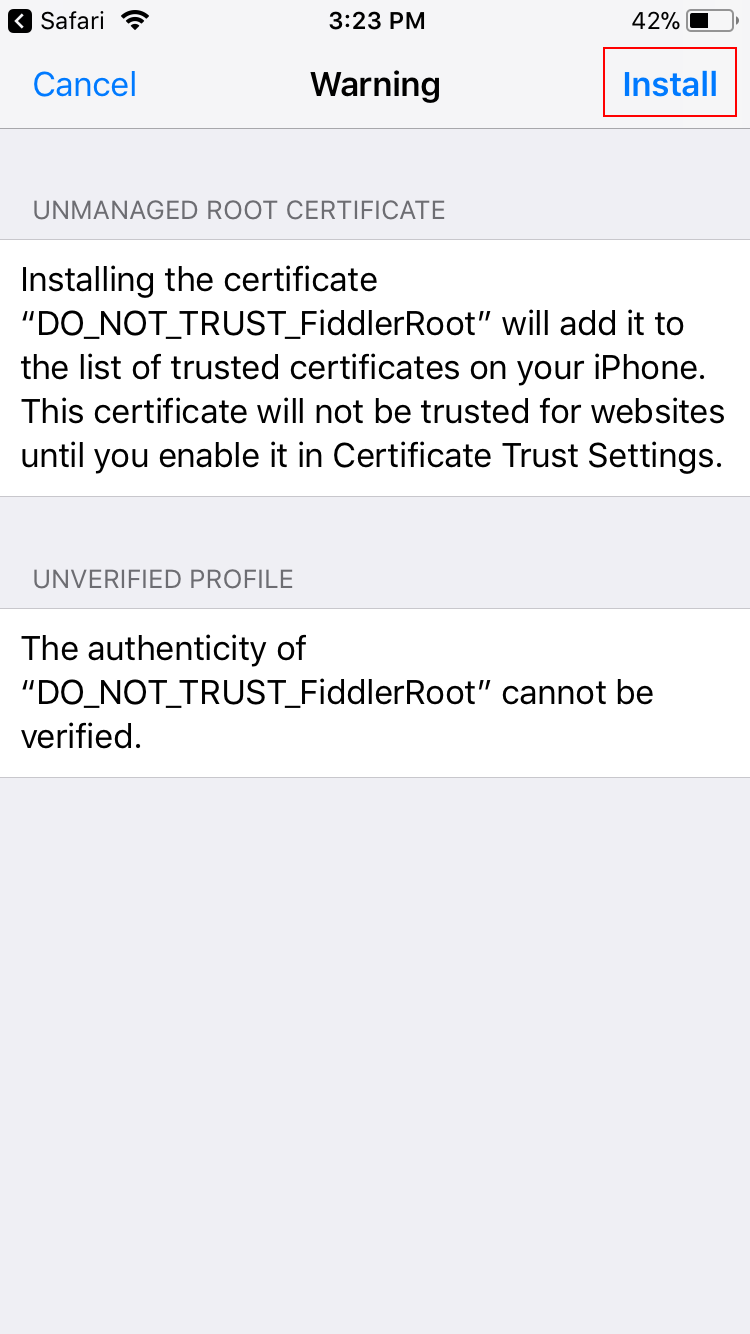
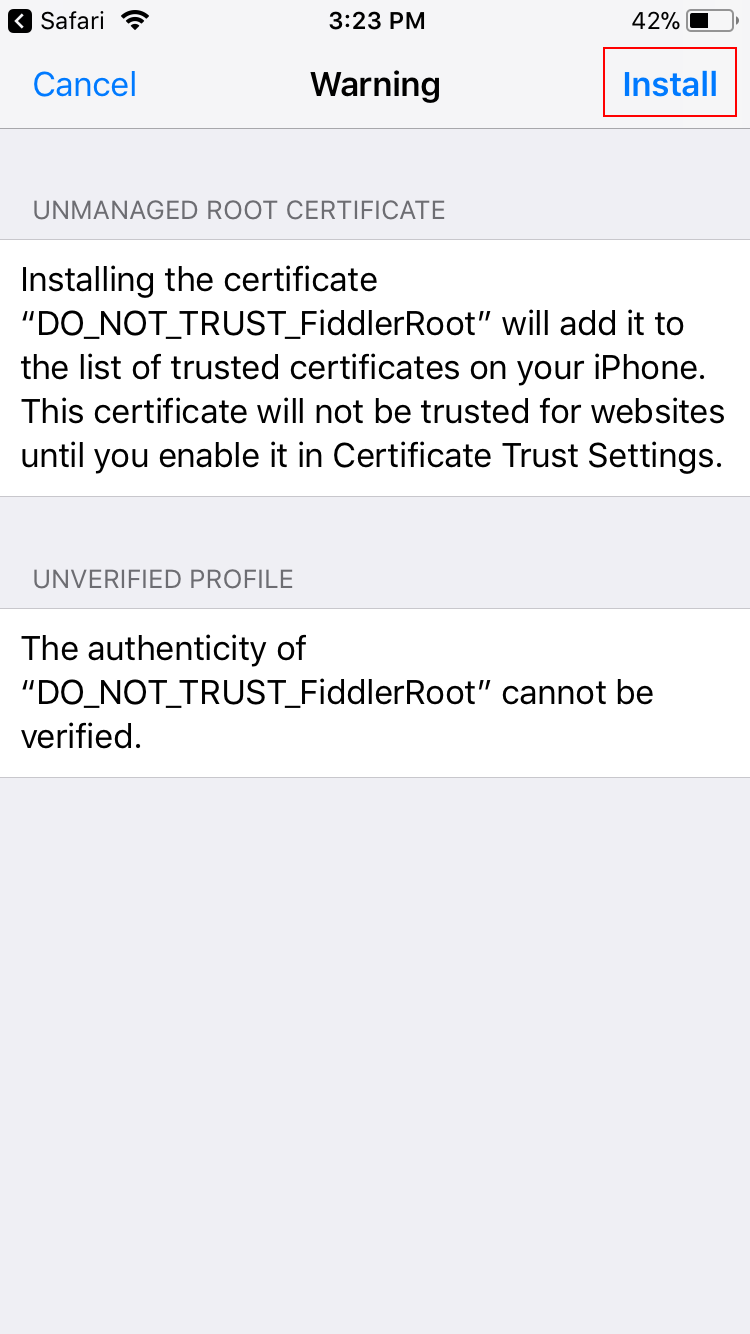
Tap Install again.

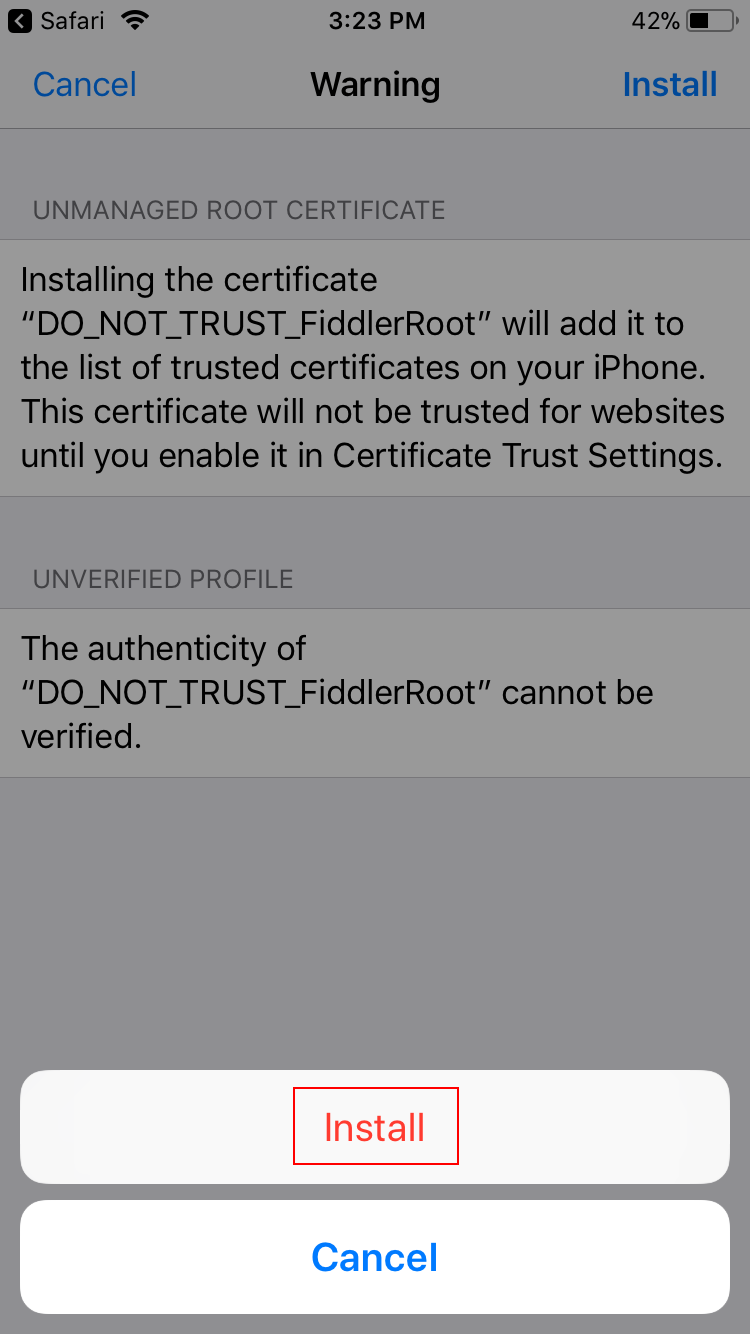
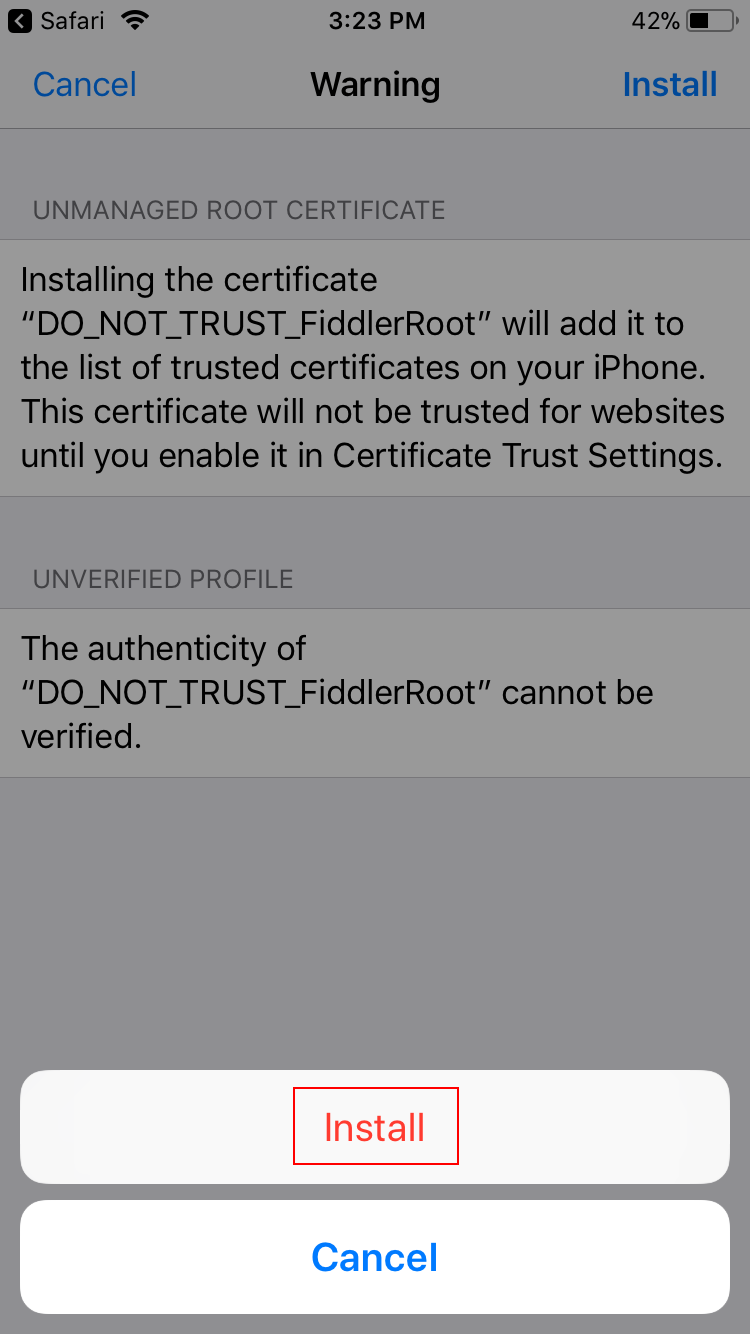
Tap Install again.

Tap Done.

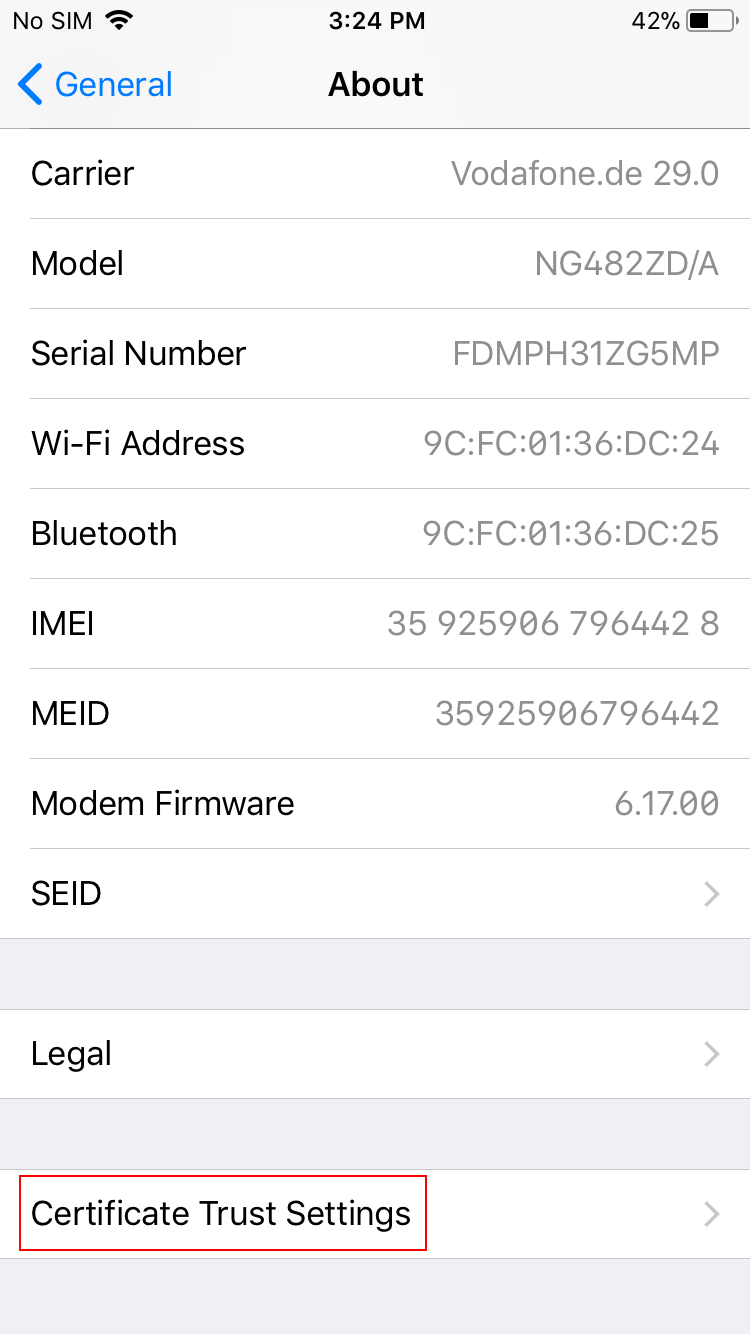
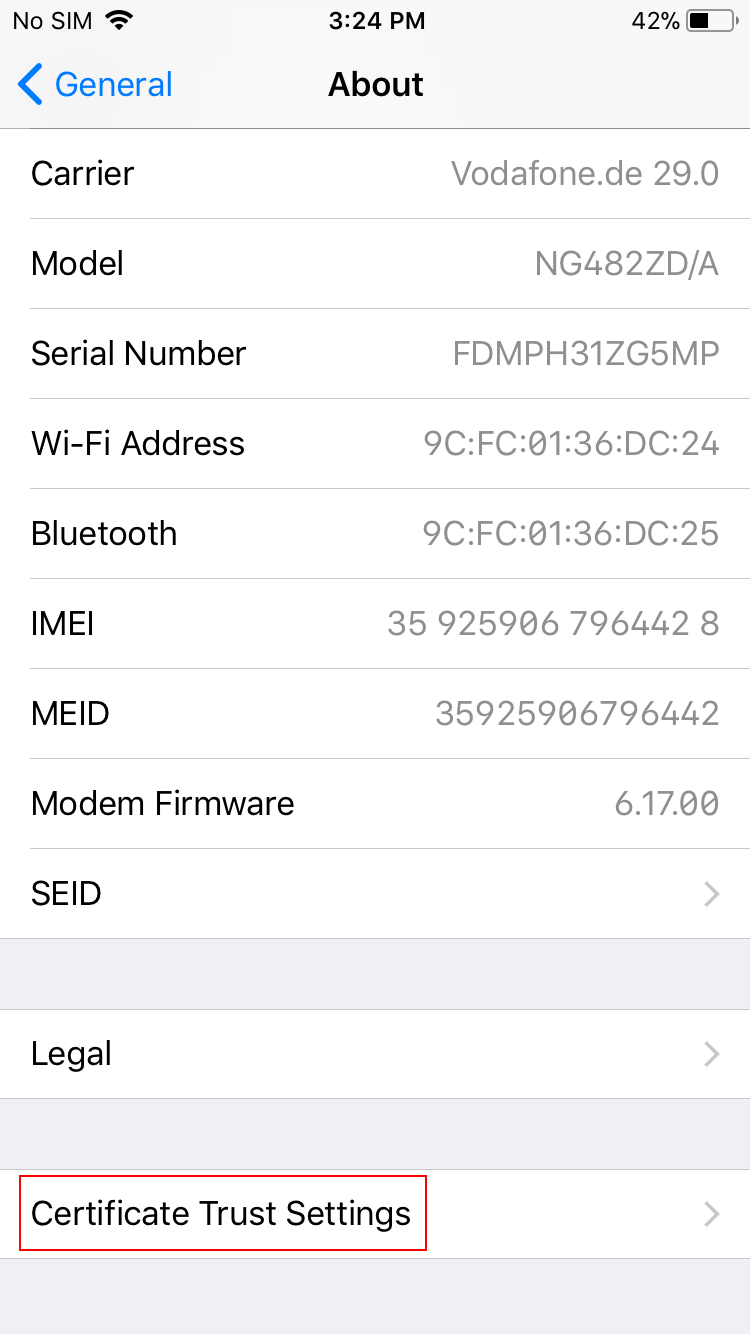
Open the Settings app and go to General → About → Certificate Trust Settings.

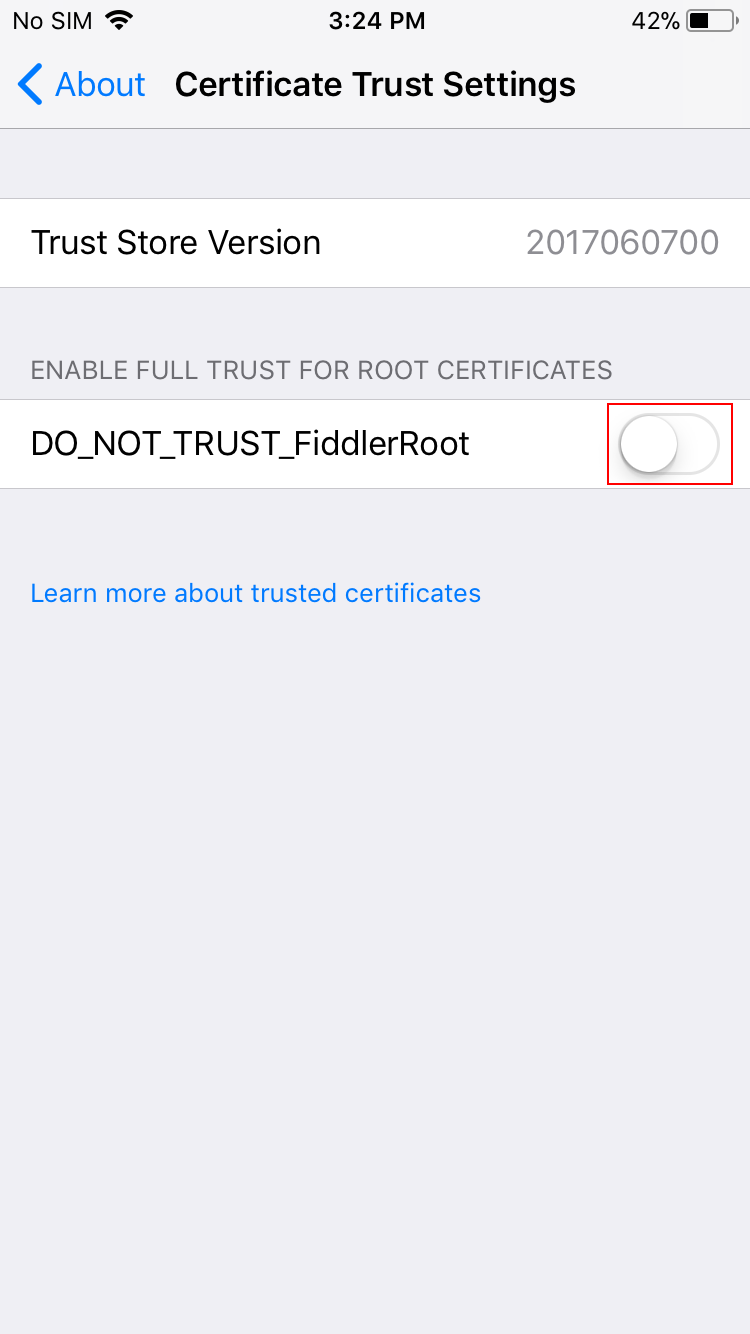
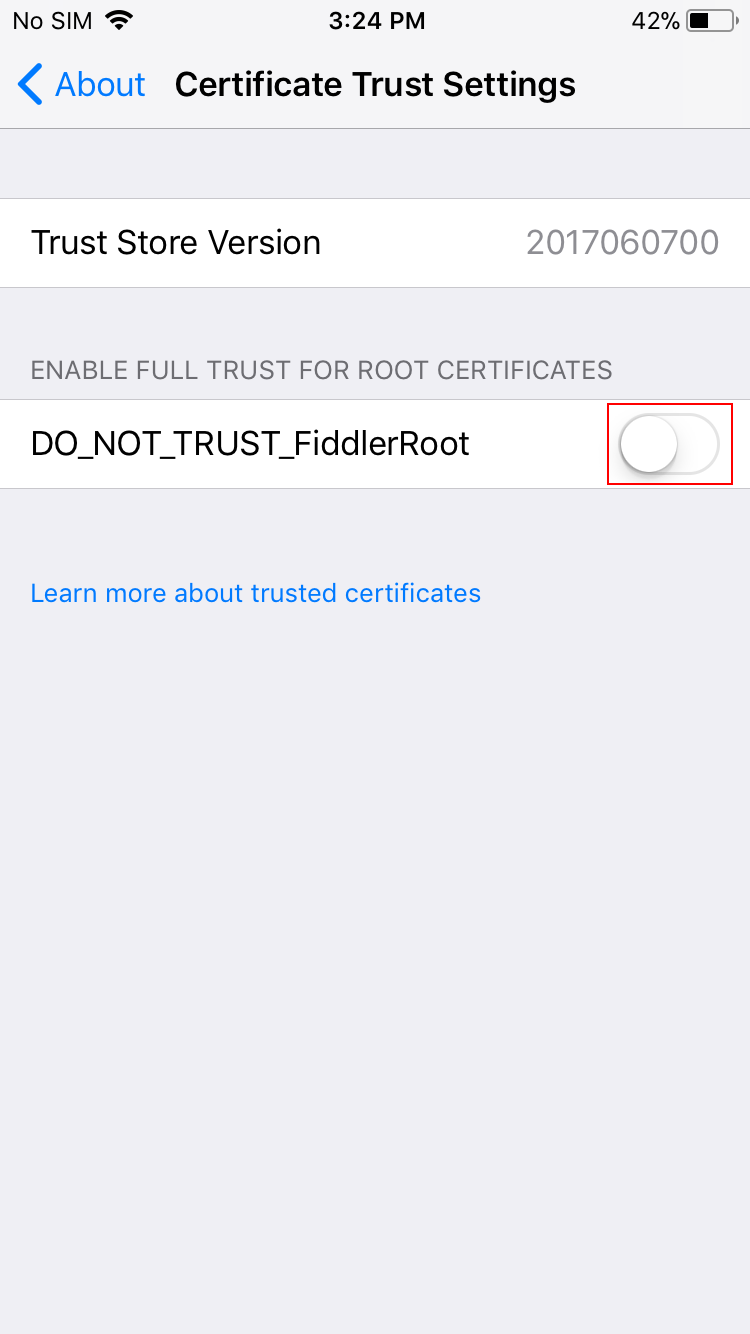
Activate the switch next to the DO_NOT_TRUST_FiddlerRoot certificate to enable the certificate. Make sure to turn this switch back off after you’ve finished inspecting your app’s traffic.

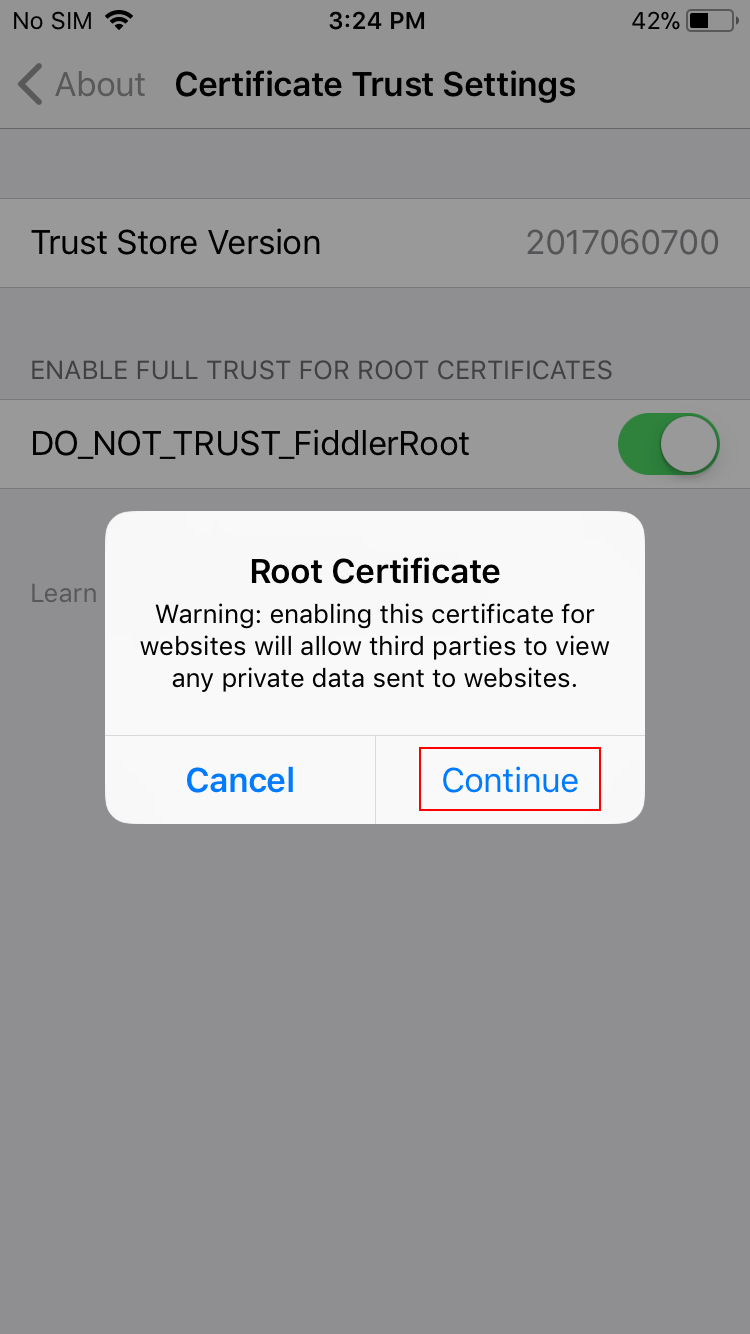
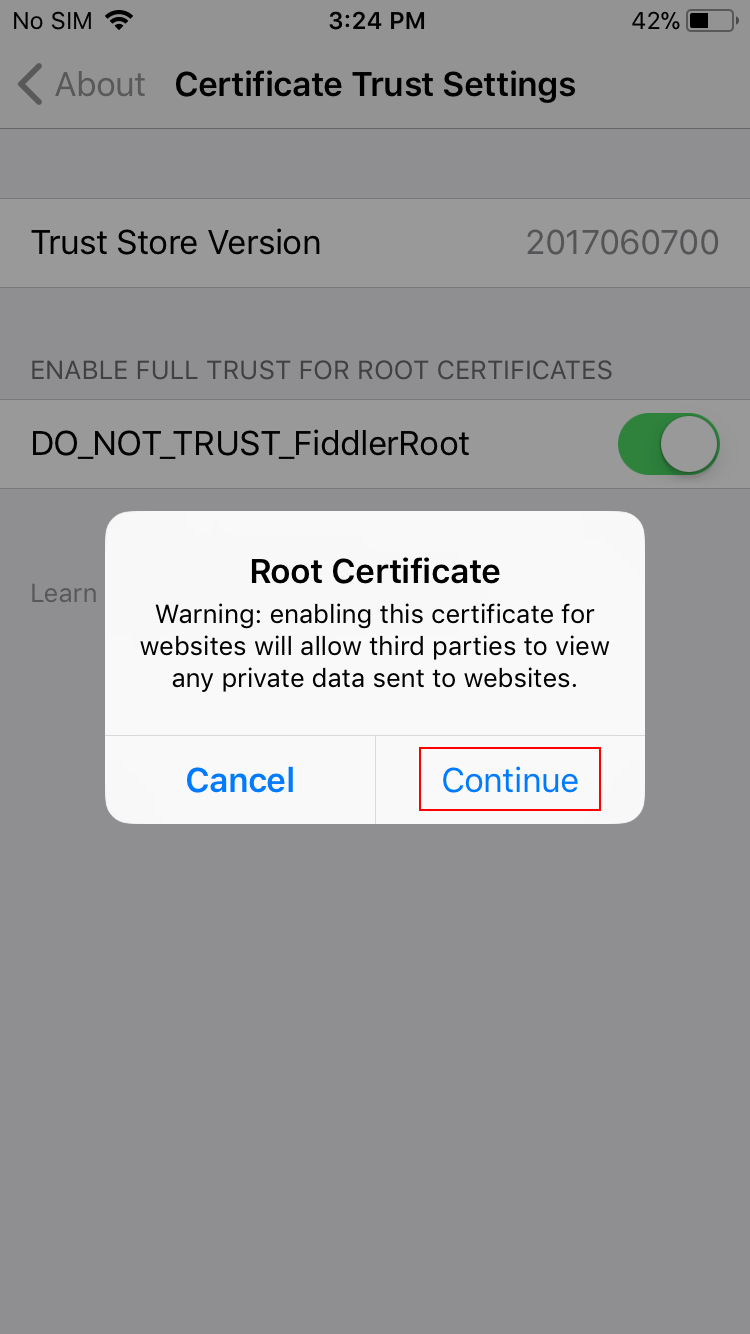
Confirm the installation by tapping Continue.
You’re done! The iPhone will now trust HTTPS requests that have intercepted by Fiddler.
Let’s have a look at the FlightRadar24 app again.

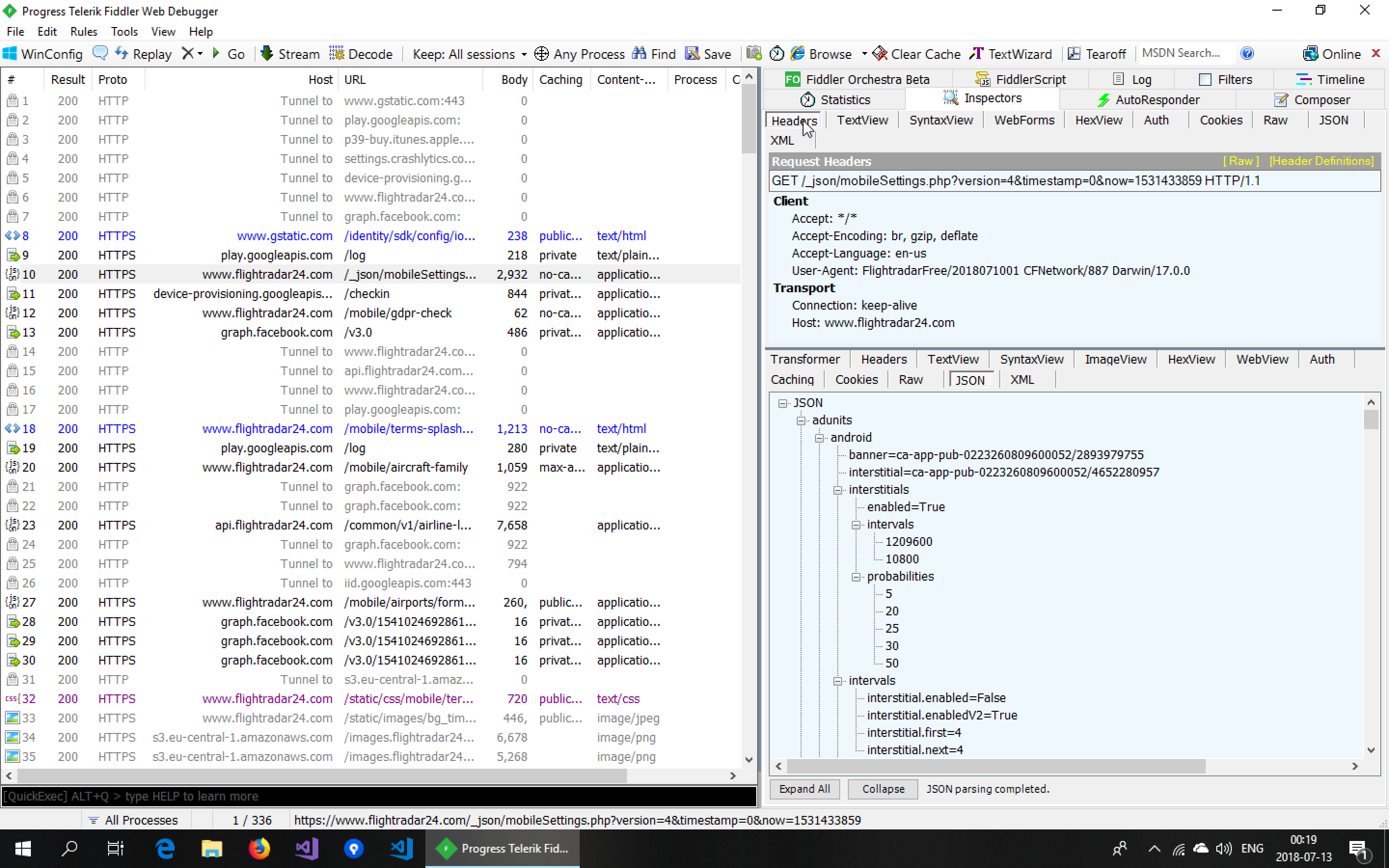
Suddenly, the app is working again and we can inspect all the traffic! Now you can dig into each request and see the communication the app is having with each server. Using Fiddler’s AutoResponder, you could also manipulate the data the app is receiving.
The reason this works is that the app is relying on the operating system to check the validity of certificates for HTTPS communication. If the app had been using certificate pinning, we would not be able to inspect the traffic at all using Fiddler.
Xamarin caveats
One more note for Xamarin developers: Requests from your app to a backend are typically sent using HttpClient. There are multiple implementations of the HttpClientHandler that HttpClient can use and not all of them honor the HTTP proxy settings of the operating system. I wrote another blog post on the different types of handlers. If none of your app’s communication is showing up in Fiddler although the app is working, you will have to set the HTTP proxy server manually in your code.
Other post in this series