In dieser Folge spreche ich mit Sebastian Seidel von Cayas Software über den Einstieg in die Entwicklung mit Xamarin.
Links:
Podcast: Play in new window | Download

In dieser Folge spreche ich mit Sebastian Seidel von Cayas Software über den Einstieg in die Entwicklung mit Xamarin.
Links:
Podcast: Play in new window | Download

In dieser Folge spreche ich mit René Ruppert von Microsoft über die verschiedenen Arten, wie Entwickler sich das Wissen aneignen, das sie benötigen.
Links:
Podcast: Play in new window | Download
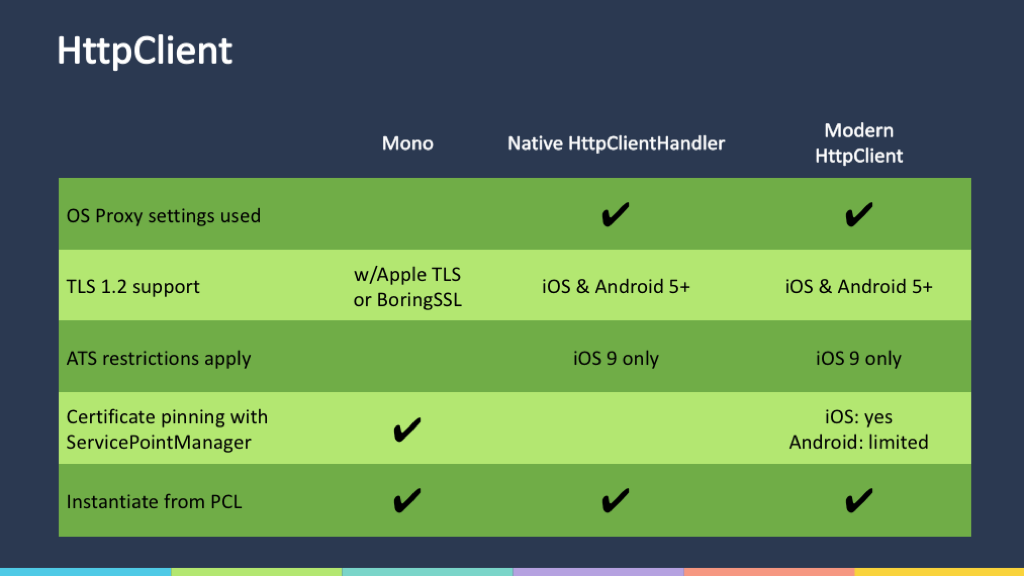
Ich habe meinen früheren Blogbeitrag “Die vielen Varianten von HttpClient” mit aktuellen Informationen zu HttpClient mit Xamarin versorgt.

Ich habe gemeinsam mit meinem Kollegen Robin Wiegand einen Blogbeitrag über die Verbindung von Xamarin mit Cordova geschrieben. Viel Spaß damit!