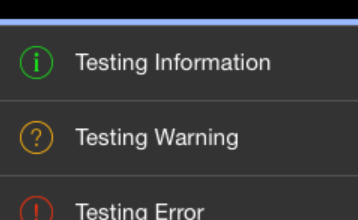
For an iPad app for our customer Smart Enterprise Solutions we wanted to display multiple messages to the user. These messages were mainly feedback from a business logic layer that communicated with a backend. The messages should be visible inside the app. Some messages needed to be confirmed by the user while others needed to disappear after a defined timespan.
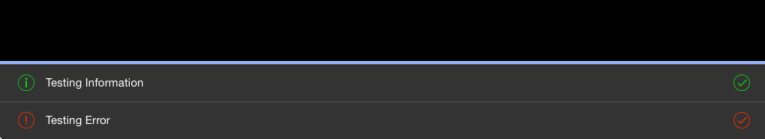
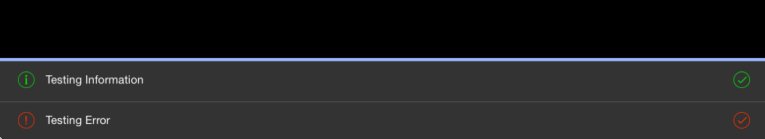
This final status bar looks like this:

The code is available at https://github.com/lothrop/StatusBar.iOS.
The status bar view is called StatusView. To use StatusView, use auto-layouts to snap it to the left, right and bottom of your screen. StatusView is backed by the ViewModel MessageViewModel. MessageViewModel contains an ObservableCollection<IMessageItem>. You can insert items at any point in the collection, remove items or move items within the collection.
For a usage example, take a look at the MainViewController.cs file.
A big thanks to Smart Enterprise Solutions for letting me publish the code.