There’s a deadline coming up for all iOS developers. Starting February 1, 2015, all apps and app updates submitted to the iOS app store must be built against the iOS 8 SDK and must include 64-bit support. While this is more of a routine update procedure for Objective-C developers, it has deeper implications for Xamarin.iOS developers.
The original design of the MonoTouch API chose to use some of the builtin .NET types, such as System.Int32 (int), System.Single (float) and RectangleF. Unfortunately, these types are all either 32-bit types or consist of 32-bit types. What is needed now, though, is a type that is 32-bit on 32-bit platforms and 64-bit on 64-bit platforms.
For this reason, Xamarin introduced a breaking change that will affect all Xamarin.iOS developers. The good news is that they are using the opportunity to fix a few issues with the old API. If you’re interested in all the changes, there is an Evolve session by Miguel de Icaza available.
The new Unified API comes as an assembly called Xamarin.iOS.dll instead of the old monotouch.dll. It replaces the old numeric types as follows:
| old | new |
|---|---|
System.Int32 (int) |
System.nint |
System.UInt32 (uint) |
System.nuint |
System.Single (float) |
System.nfloat |
System.Drawing.PointF |
CoreGraphics.CGPoint |
System.Drawing.SizeF |
CoreGraphics.CGSize |
System.Drawing.RectangleF |
CoreGraphics.CGRect |
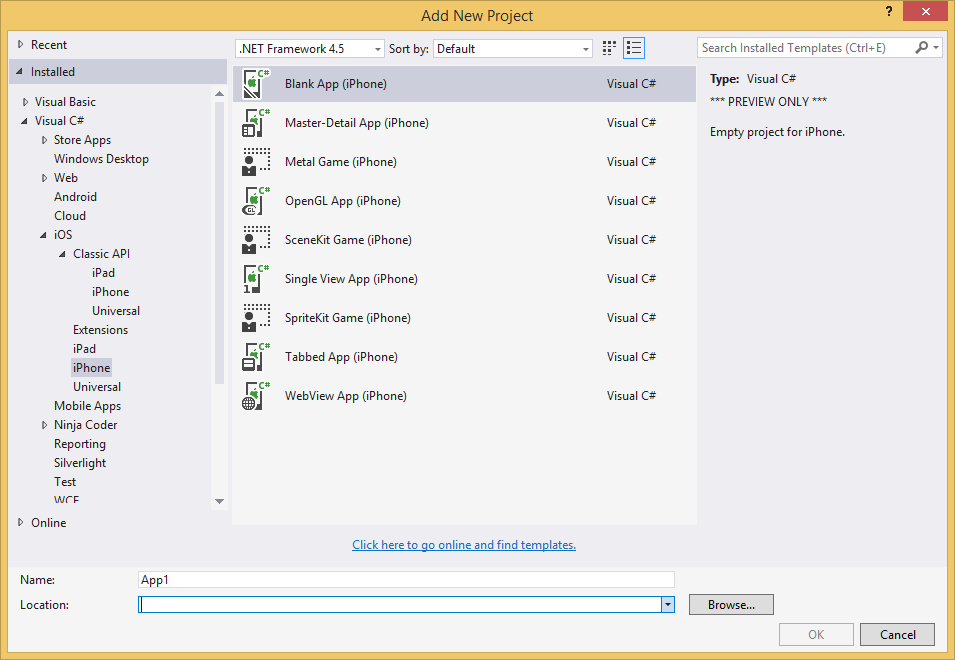
Projects using the new Unified API need to use a new project type.
From within the new project types, you can’t reference Classic API projects.
The word “Unified” in Unified API comes from Xamarin’s attempt to facilitate code sharing for iOS and Mac projects. This is also the reason the namespace MonoTouch was dropped entirely, making it possible to share some code between the two platforms that needed to have platform-specific implementations previously, e.g, through Shared Projects.
Updating your existing projects from Classic API to Unified API can be done by hand or semi-automated. Xamarin has published instructions for the manual steps as well as the automatic update script or update feature integrated in Xamarin Studio.
I’ve updated the iOS code in MvvmCross to the Unified API. Here are some of the things I stumbled across while porting the code.
- A few method names were fixed (e.g.,
UINavigationController.PopViewControllerAnimated()is nowUINavigationController.PopViewController(),CGContext.SetRGBFillColor()is nowCGContext.SetFillColor(),NetworkReachability.SetCallback()is nowNetworkReachability.SetNotification()). - Some methods with callbacks were replaced with
awaitable versions. - Some deprecated methods were removed.
- The new numeric types look like builtin types but don’t behave like builtin numeric types (e.g., they can’t be
const, you can’t useSystem.Math.Max()on them, etc.). MonoTouch.Foundation.NSActionseems to have been dropped in favor ofSystem.Action.
Xamarin’s current stable channel contains a preview for the Unified API. The final version is expected to hit the alpha and beta channels by early December 2014. Every existing Xamarin.iOS project will need to be updated if submitted to the App Store after February 1, 2015. It’s time to start looking at updating your projects.
Update January 18, 2015:
- The iOS Unified API is now available on the stable channel.
- In the meantime, Apple has further detailed its announcement regarding the submission deadline: The February 1 deadline only applies for new apps. Updates for existing apps can still be submitted as 32-bit before June 1, 2015.
- There have been breaking changes between Xamarin’s prerelease version Xamarin.iOS 8.4 and the final version 8.6.
- Xamarin has provided the class
System.NMathfor arithmetic operations on the new typesnint,nuint,nfloat. - To submit to the app store, the app will need to also be built against for the ARM64 architecture. This can currently only be set using Xamarin Studio or directly in the
.csprojfile for Visual Studio users.