Wer MvvmCross in einem Cross-Platform-Mobile-Projekt einsetzt hat die Auswahl zwischen vier verschiedenen Ansatzen zur UI-Erstellung. Xamarin.Forms ist einer der möglichen Ansätze, der häufig eine gute Wahl darstellt (auch wenn es zurzeit noch keinen Designer hierfür gibt). Wer allerdings sehr genaue visuelle Anforderungen hat, fährt häufig mit eine nativen UI besser. Hierfür gibt es drei verschiedene Herangehensweisen:
- Handkodiert: Alle visuellen Elemente werden im Code erzeugt. Dieser Ansatz ist unter iOS weiter verbreitet als auf den meisten anderen beliebten Plattformen. Hierdurch erhält man die maximale Kontrolle über alle Elemente der Benutzeroberfläche.
- XIB-Dateien: XIB-Dateien sind XML-Dateien, die die visuellen Elemente beschreiben. XIB-Dateien werden üblicherweise nicht von Hand editiert, sondern mit Xcode’s Interface Builder erstellt. Seit Xamarin 4 gibt es auch in Xamarin Studio oder Visual Studio einen visuellen XIB-Editor.
- Storyboard-Dateien: Dieser Ansatz ist der neueste. Storyboards sind ebenfalls XML-Dateien, die visuell mit Xcode, Xamarin Studio oder Visual Studio bearbeitet werden. Im Gegensatz zu XIB-Dateien enthalten Storyboards jedoch typischerweise mehrere Views zusammen mit einem Workflow, der den die Navigation zwischen diesen Views beschreibt.
MvvmCross unterstützt alle drei nativen Ansätze.
Handkodiert
Dieser Ansatz produziert offensichtlich die größte Anzahl Codezeilen. Für Entwickler, die gerade erst mit iOS anfangen, kann dies anfänglich abschreckend wirken. Der Vorteil: Keine Kampf mit den UI-Designern.
XIB-Dateien
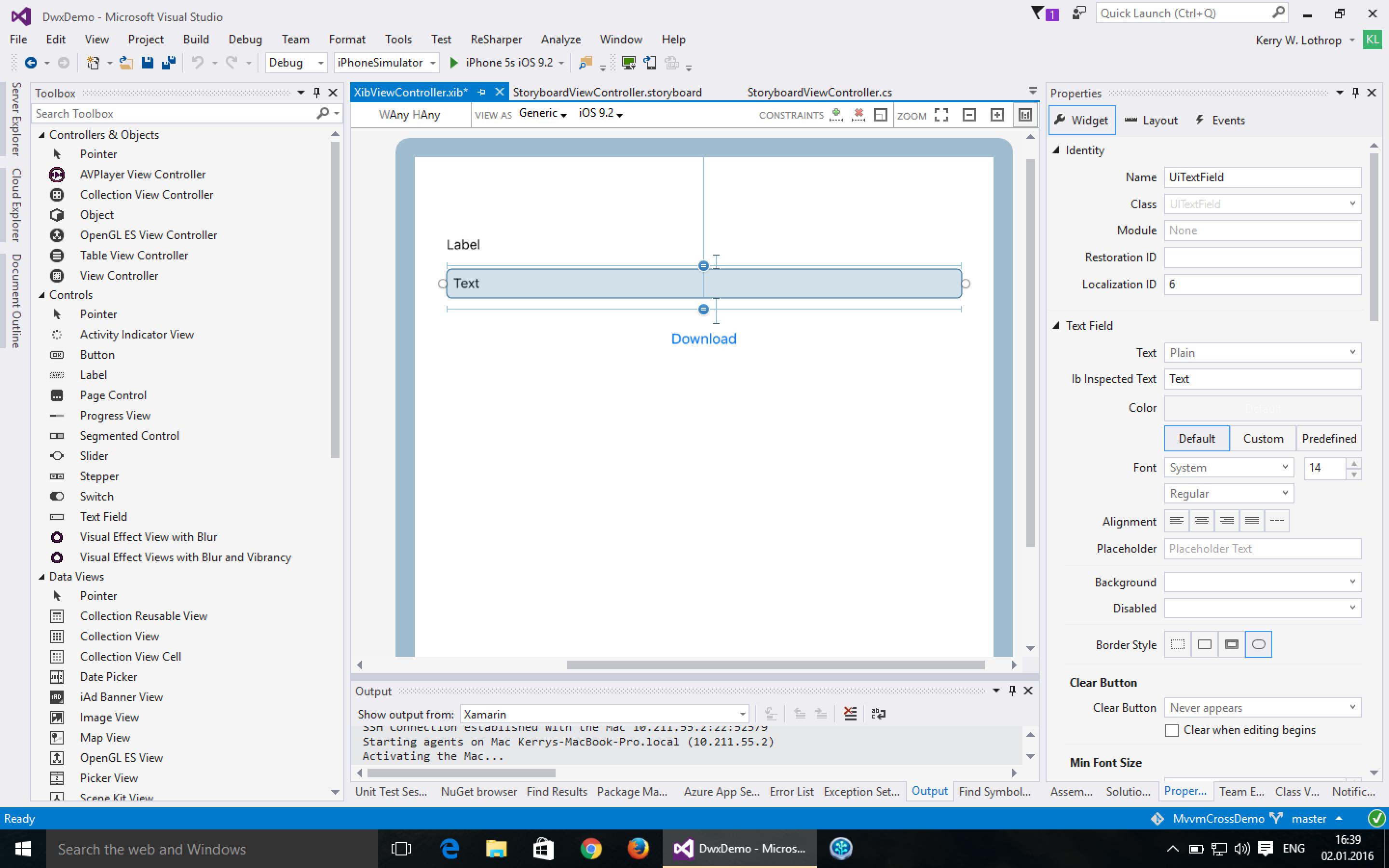
Wer schon auf Xamarin 4 setzt und einen visuellen UI-Design-Editor bevorzugt, ist mit dieser Lösung wahrscheinlich am besten aufgehoben. Mit Xamarin Studio oder Visual Studio wird ein neuer XIB View Controller erzeugt. Damit dieser MvvmCross verwendet, muss die Basisklasse von UIViewController auf MvxViewController geändert werden. Im Beispiel unten wurden mit Hilfe des Designers drei UI-Elemente erzeugt. Als Namen wurden im Eigenschaftenfenster die (unkreativen) Namen UiLabel, UiTextField und UiButton definiert. Diese Elemente konnten dann im Data-Binding-Code angesprochen werden, der bei allen drei Ansätzen gleich aussieht.

Storyboard-Dateien
Der große Vorteil von Storyboards, die Möglichkeit, den Screenflow im Designer zu definieren, passt nicht so gut zum Navigationsansatz von MvvmCross. Wenn man einen Übergang von View A zu View B im Designer beschreibt, gilt dieser Übergang nur für iOS. Meist ist es sinnvoller, diese Navigationslogik in die plattformübergreifenden ViewModels zu verlagern. Daher ist es am besten, einen ein-ViewController-pro-Storyboard-Ansatz zu wählen, wenn man Storyboards mit MvvmCross verwendet.

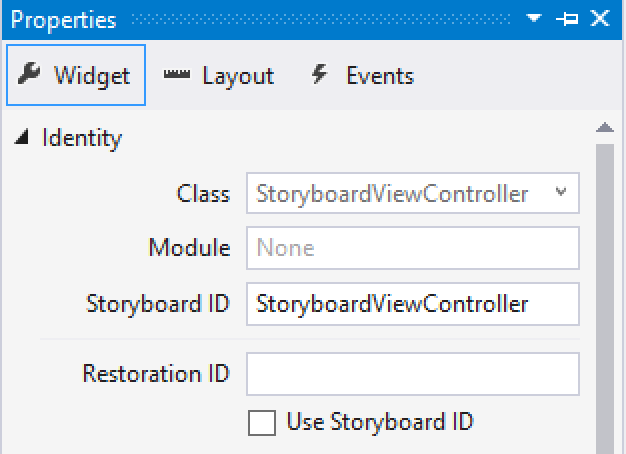
Im Editor sollte die Storyboard-ID gleich dem Namen des ViewControllers gesetzt werden. Wie beim XIB-Ansatz sollte die Basisklasse von UIViewController auf MvxViewController geändert werden. Als nächstes sollte ein Konstruktor erstellt werden, der einen IntPtr an den Konstruktor der Basisklasse weiterreicht. Im letzten Schritt wird noch die ViewController-Klasse mit dem [MvxFromStoryboard]-Attribut dekoriert.
Zusammenfassung
Die gute Nachricht: Zum Projektstart muss die Wahl des Entwicklungsansatzes nicht getroffen werden. MvvmCross erlaubt die Erstellung jeder einzelnen View mit dem besten Ansatz für die jeweilige View. Es muss nur sichergestellt werden, dass es nicht mehrere Views für das gleiche ViewModel und die gleiche Plattform gibt.
Ich habe die Beispiele im MvvmCross Starter Pack Nuget (ab 4.0.0-beta8) so aktualisiert, dass eine XIB-Datei statt dem bisherigen handkodierten Ansatz mit absoluten Koordinaten (aus der Zeit vor Auto Layout) verwendet wird. Dies sollte den Einstieg in die iOS-Welt für erleichtern.